1、环境准备
- JDK安装:确保安装了Java Development Kit (JDK) 1.8或更高版本。JDK是Java编程的基础,Spring Boot项目需要它来编译和运行。
- Maven或Gradle安装:选择并安装Maven或Gradle作为项目构建工具。Maven通过
pom.xml文件来管理项目的依赖和构建过程,而Gradle则使用build.gradle文件。 - 集成开发环境(IDE):选择一个支持Spring Boot的IDE,如IntelliJ IDEA、Eclipse或Visual Studio Code。这些IDE通常提供了丰富的Spring Boot插件和工具,可以极大地提高开发效率。
2. 创建Spring Boot项目
2.1在IDE中创建
- 使用maven项目导入依赖并配置
在pom.xml文件中加入parent
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.4</version>
</parent>在pom.xml文件中加入依赖web
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
创建Controller
java">//@Controller//表明当前是一个控制器,被spring容器所管理
//@ResponseBody// 表明当前是返回json格式
@RestController
public class IndexController {
@GetMapping("/index")
public Object index(){
return "hello spring boot";
}
}
创建启动服务器的主类
java">@SpringBootApplication
public class AppServer {
public static void main(String[] args) {
SpringApplication.run(AppServer.class,args);
}
}
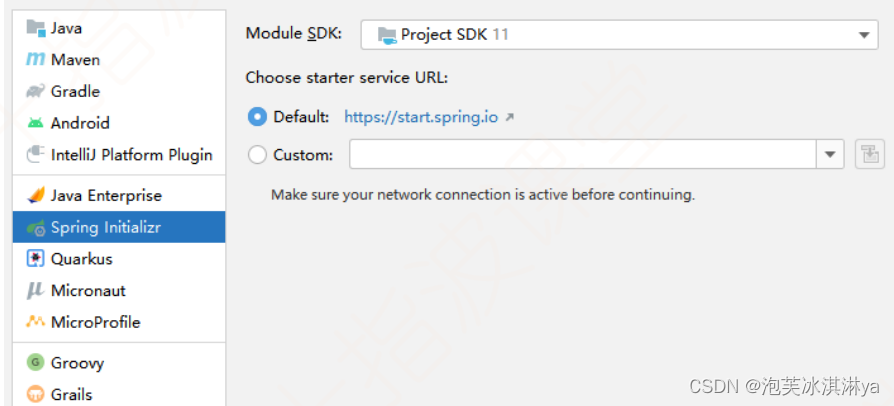
2.2使用Spring Initializr官网
创建module,选择spring initlalizr创建,通过https://start.spring.io/创建

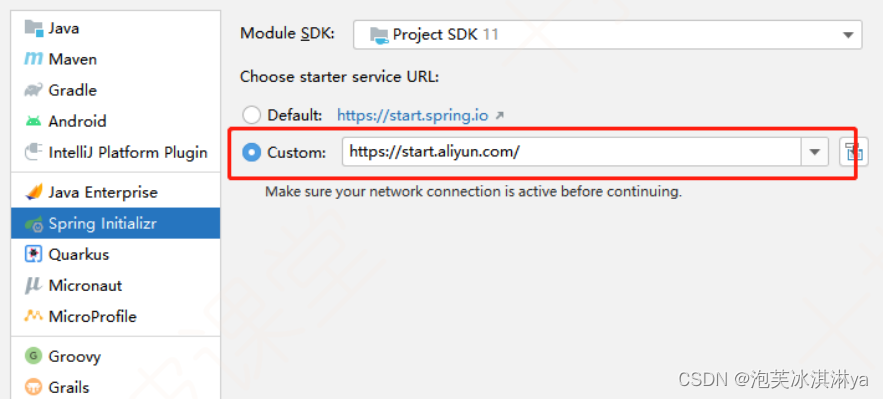
2.3使用Spring initlalizr阿里云

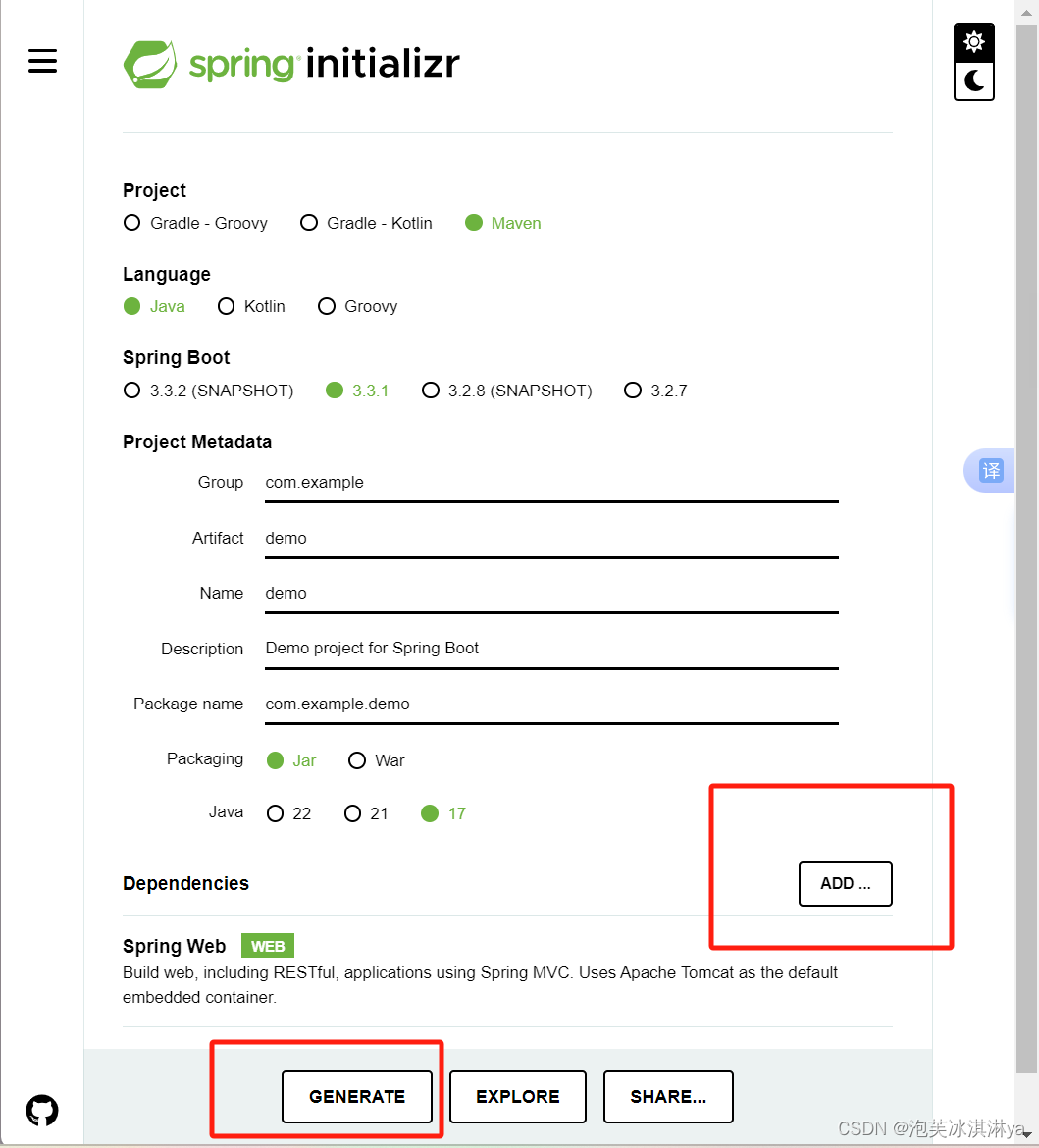
2.4访问https://start.spring.io
- 访问https://start.spring.io/,这是一个在线工具,可以帮助你快速生成Spring Boot项目的初始代码结构。
在网站上选择项目类型(Maven)、JDK版本、Spring Boot版本以及所需的依赖项,然后下载生成的项目ZIP文件并解压。