目录
1.deep的作用
2.使用方式
3.特别说明
scoped 的实现原理:
!important
1.deep的作用
/deep/、::v-deep 和 :deep 都是用于穿透组件作用域的选择器。它们的主要目的是允许开发者在父组件中直接选择并样式化子组件内部的元素,即使这些元素被封装在子组件的作用域内。
::v-deep 和 :deep() 在 Vue 2.x 和 Vue 3.x 中都是用来穿透组件的 scoped 样式隔离,允许组件内的样式影响到组件外部的元素。
操作符 >>> 只适合css 原生样式,对于less和scss之类的预处理器不起作用
对于使用了 css 预处理器(scss 、sass、 less)时, ::v-deep 比较通用
vue3废弃 >>>、::v-deep、/deep/,采用:deep()
2.使用方式
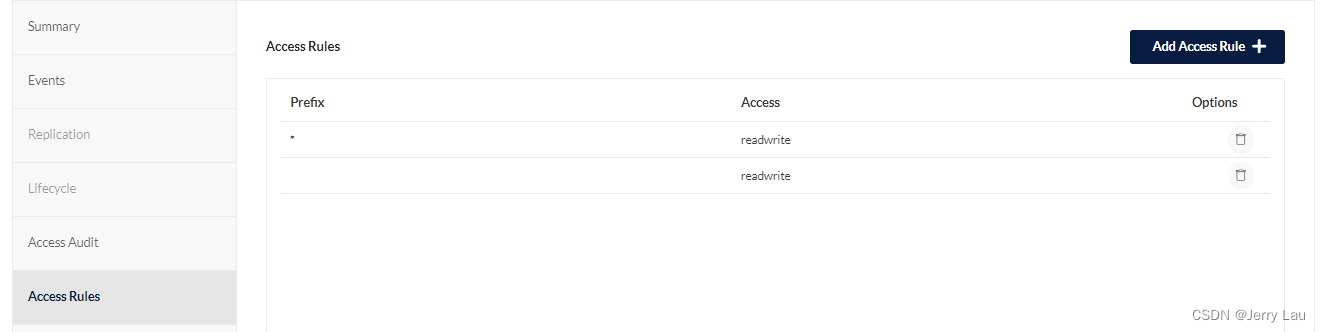
vue2示例:调整表格的字体及行间距

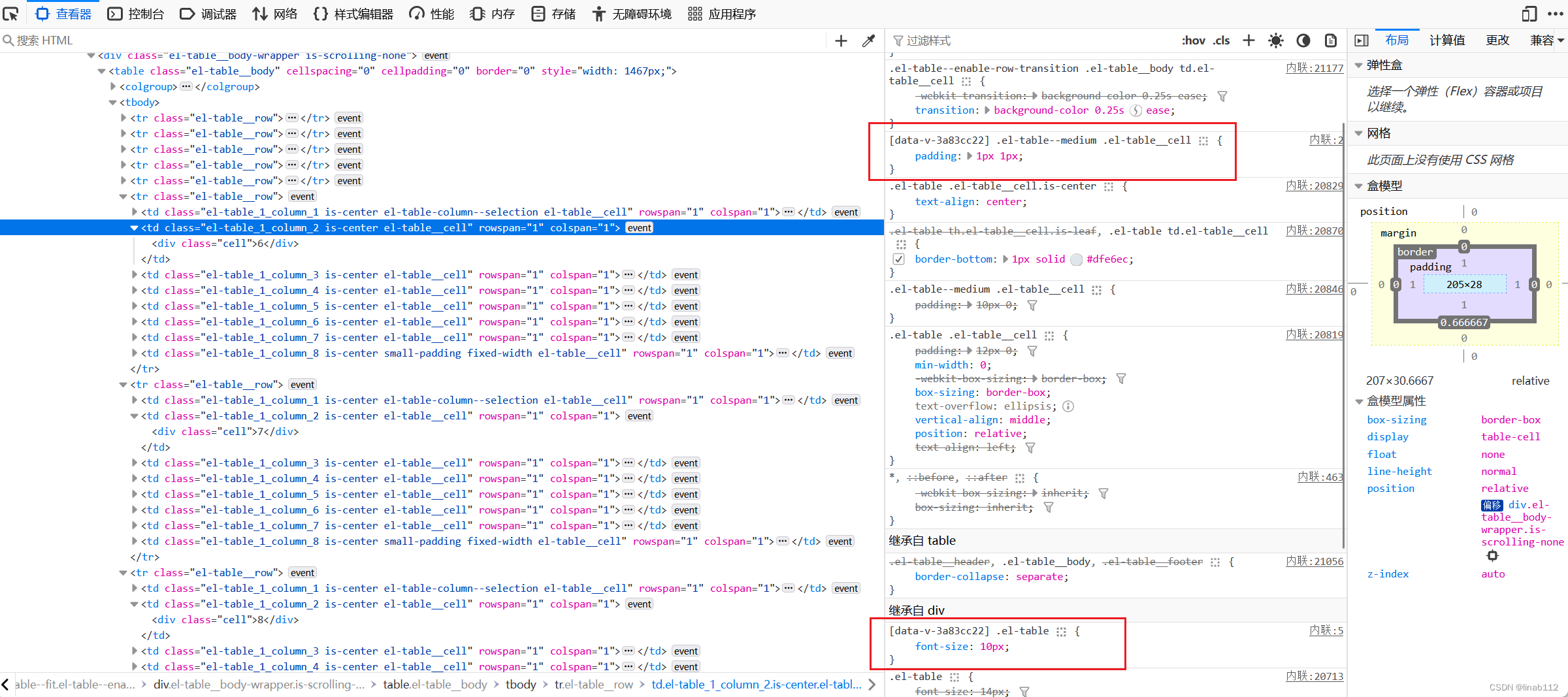
查看画面样式时,发现行间距和字体主要有这两个样式的内容控制。在vue2中可以通过::v-deep进行修改,如下:
<style scoped>
::v-deep .el-table--medium .el-table__cell {
padding:1px 1px;
}
::v-deep .el-table {
font-size: 10px;
}
</style>修改后的样式:

3.特别说明
socpe:
在 Vue 中,scope 是指 Vue 单文件组件中 <style> 标签中的一个特殊属性。它的作用是用来限定样式的作用域,确保这些样式只会应用到当前组件的元素上,而不会影响到其他组件的样式。
scoped 的实现原理:
Vue 在处理带有 scoped 属性的 <style> 标签时,会自动为每个选择器添加一个特殊的属性选择器,以确保样式的局部性。例如, .message 类,Vue 会将其转换为类似于 .message[data-v-f3f3eg9] 的选择器,其中 [data-v-f3f3eg9] 是唯一标识符,用来确保样式只在当前组件的元素上生效。
scoped 属性是 Vue 提供的一种机制,用于确保单文件组件中定义的样式具有局部作用域,避免全局污染和样式冲突。它使得组件化开发更加方便和可靠,是 Vue 开发中常用的特性之一。
!important
!important 是一种用于强制优先级的 CSS 修饰符,通常用于覆盖其他样式规则。它的作用是告诉浏览器,这个样式具有最高优先级,应该优先应用。
<template>
<div>
<p class="message">样式比较</p>
</div>
</template>
<script>
export default {
name: 'ImportantComparison'
};
</script>
<style>
.message {
color: blue; /* 普通样式 */
}
.message {
color: red !important; /* 使用 !important 的样式 */
}
</style>在这个例子中,.message 类的文本颜色会被设置为红色,因为带有 !important 的样式具有更高的优先级,覆盖了普通样式的设置。
参照:
深度选择器/deep/、::v-deep、:deep的区别-CSDN博客