源码
tcp/ip
python零基础教程
注解
元宇宙
ddos
javaweb
引用
球形消息传递
IAR
在线聊天室
readelf
PIC
Scratch等级考试四级
电路分析
系统安全
canvas
英语演讲
素质模型
建造者模式
web app
2024/4/13 15:35:30visual studio code的<br/>标签不好使的解决方案
刚开始是这样的 加了b标签也不好使 解决方案 File -> Preference -> Setting -> editor.wordWrap 然后再运行就可以了
现在软件开发app制作还值得做吗
软件开发和制作App还是值得做的,但成功与否取决于多种因素。以下是一些影响你在软件开发和App制作领域发展的因素:
1、市场需求: 开发的App是否满足市场需求?是否解决了用户的问题或提供了有价值的功能?成功的App通常…
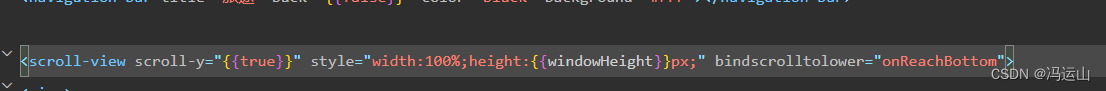
uni-app制作一个左侧导航scroll-view组件,并和页面主体展示联动
先给大家看看最终效果 首先我们来定义数据
data() {return {lsit: [https://gimg2.baidu.com/image_search/srchttp%3A%2F%2Fpic118.nipic.com%2Ffile%2F20161216%2F24271963_122609717000_2.jpg&referhttp%3A%2F%2Fpic118.nipic.com&app2002&sizef9999,10000&a…
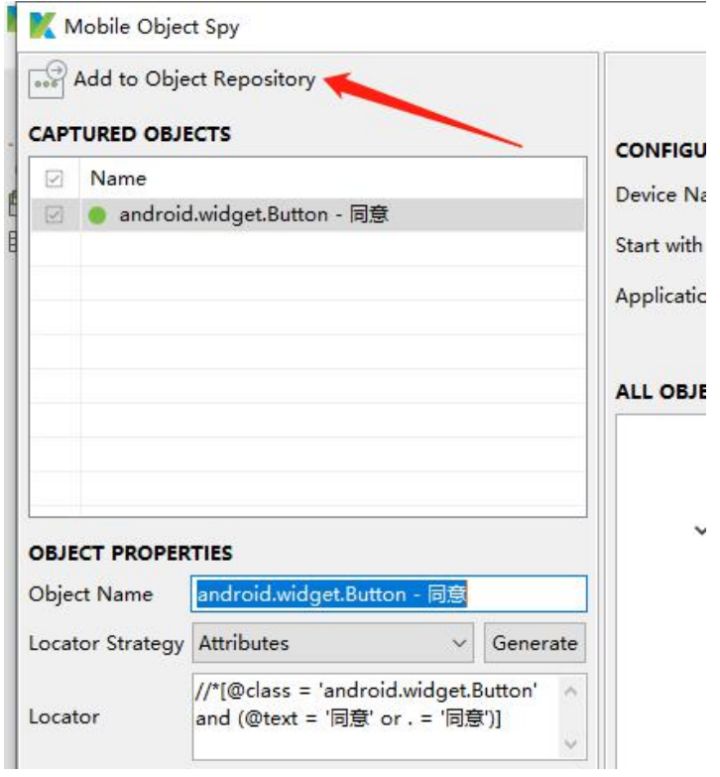
App案例实践:一款好用的UI自动化测试工具——Katalon
今天跟大家分享一款好用的自动化测试工具——Katalon。
以下主要从Katalon介绍、环境准备、真机调试、编写用例、执行用例、关联GIT等几个方面展开描述。 Katalon介绍
在百度上搜索Katalon,有约1300000个搜索结果,也可以直接搜索官网查阅。
简单来说&…
java与javascript
java于Javascript的关系,就像是刘德与刘德华的关系
JavaScript 与Java是两个公司,而他们的公司挨得特别近,关系也特别好
JavaScript 与Java是两个公司开发的不同的两个产品。Java 是原Sun Microsystems公司推出的面向对象的程序设计语言,特…
人生啊,想想罗永浩,还有什么过不去的呢?
人生啊,想想罗永浩,还有什么过不去的呢?大家好,我是贪吃蛇学院,
今天我们来聊聊罗永浩,其实我之前是再锤子科技上班,
是一名java软件工程师,后来锤子掉了,我也跟着掉了,
…
2020,也许将这个我撤回,才是一件正确的事。
2020,也许将这个我撤回,才是一件正确的事。2020,关于你的事,我写给你听。
是我搞砸了吧。
还没来得及反应。
这一切。
就这么发生了。
给我看。
他病了。
本来。还想着大干一场。
结果却让彼此更圆了。
今天准备了这么多。真的可惜了…
uniapp:中间凸起按钮的简单用法
1、在page.json里配置tabBar
"tabBar": {"color": "#a9b7b7","selectedColor": "#d4237a","borderStyle": "white","midButton": {"iconPath": "static/icon/mid.png",…
第16节,我都知道现在的盖房子都是按模块进行的,那我们搞前端vue开发又是怎样的呢,嘘,小声点别暴露了。
2021【前端VUE框架】vue实现年入35万,16-vue-model与插槽前言
大家好,我是贪吃蛇学院,很高兴认识大家,今天我们来学习进阶第16节:vue-model与插槽的知识点哈。
那么本文主要介绍属性、事件和插槽这三个vue基础概念、使用方法及其…
破解Kotlin协程创建调用的那些事
Kotlin协程从1.3正式版除出来也很久了,相比大家伙也比较熟悉了,从Android的AAC架构到后后端都可以见到它的身影,那么问题来了,用了那么久的协程体你知道它怎么创建的么。
一天我问同事:你知不知道协程是怎么创建的&am…
uni-app原生导航栏自定义图标及去掉图标
uni-app自定义原生导航栏
下面是部分代码并不是完整的,这里只用作引子
{ //人员对比详情"path": "personnel-panorama-contrast/index","style": {"navigationBarTitleText": "人员对比详情","app-plus": {&qu…
v-for里面再嵌套一个v-for的写法
v-for里面再嵌套一个v-for的写法
list:[id:,goods:[images:,product:,desc:]
]<div class"listContent" v-for"item in list" :key"item.id"><span>{{item.create_time_i | formatDate}}</span><div class" van-hair…
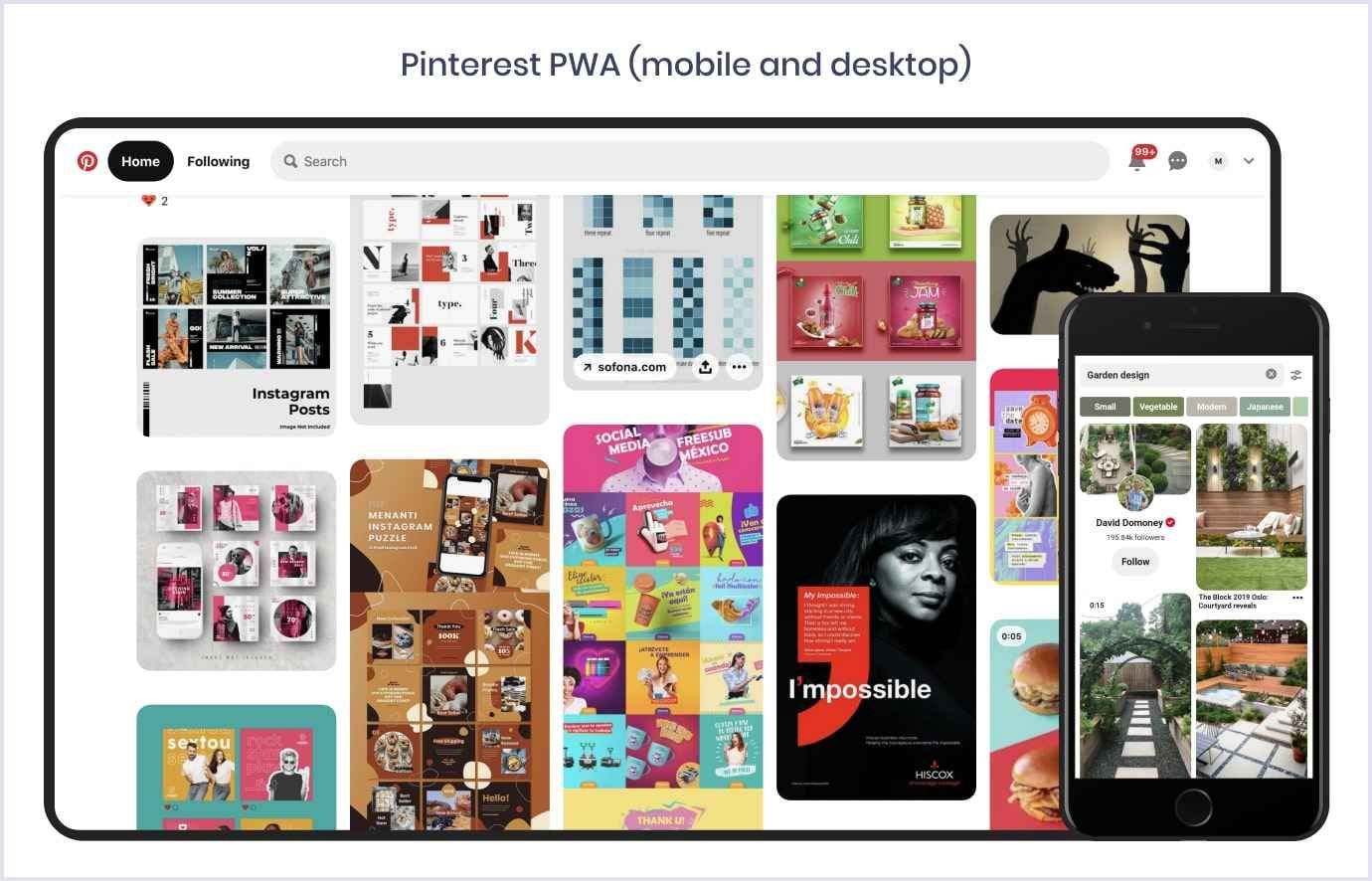
穿上App外衣,保持Web灵魂——PWA温故
早在2015年,设计师弗朗西斯贝里曼和Google Chrome的工程师亚历克斯罗素提出“PWA(渐进式网络应用程序)”概念,将网络之长与应用之长相结合,其核心目标就是提升 Web App 的性能,改善 Web App以媲美Native的流…
uni-app 实现用户点击后自动拨打指定电话号码
uni 内部提供了一个makePhoneCall函数 那我们就直接看代码
<template><view click "phone">13510657575</view>
</template><script>export default {data() {return {}},onLoad() {},methods: {phone() {uni.makePhoneCall({phoneN…
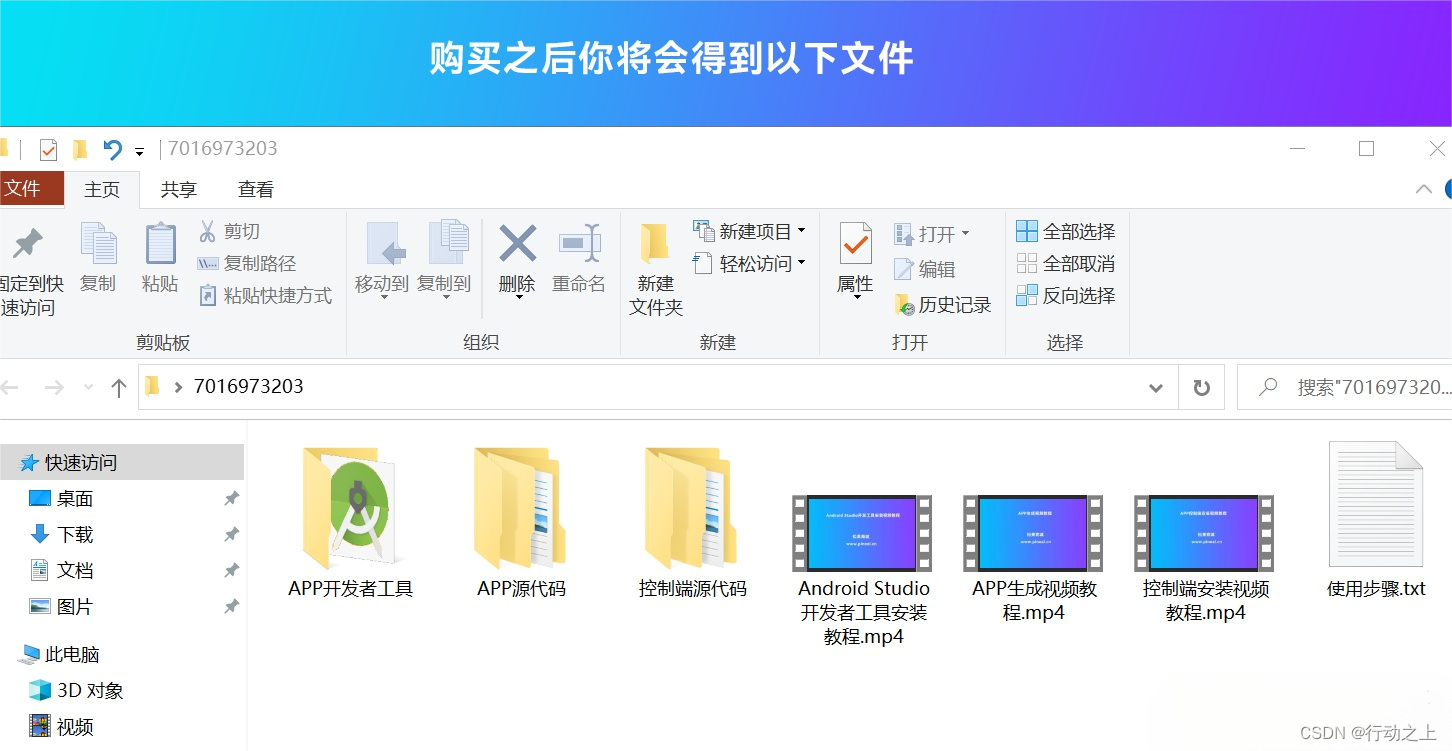
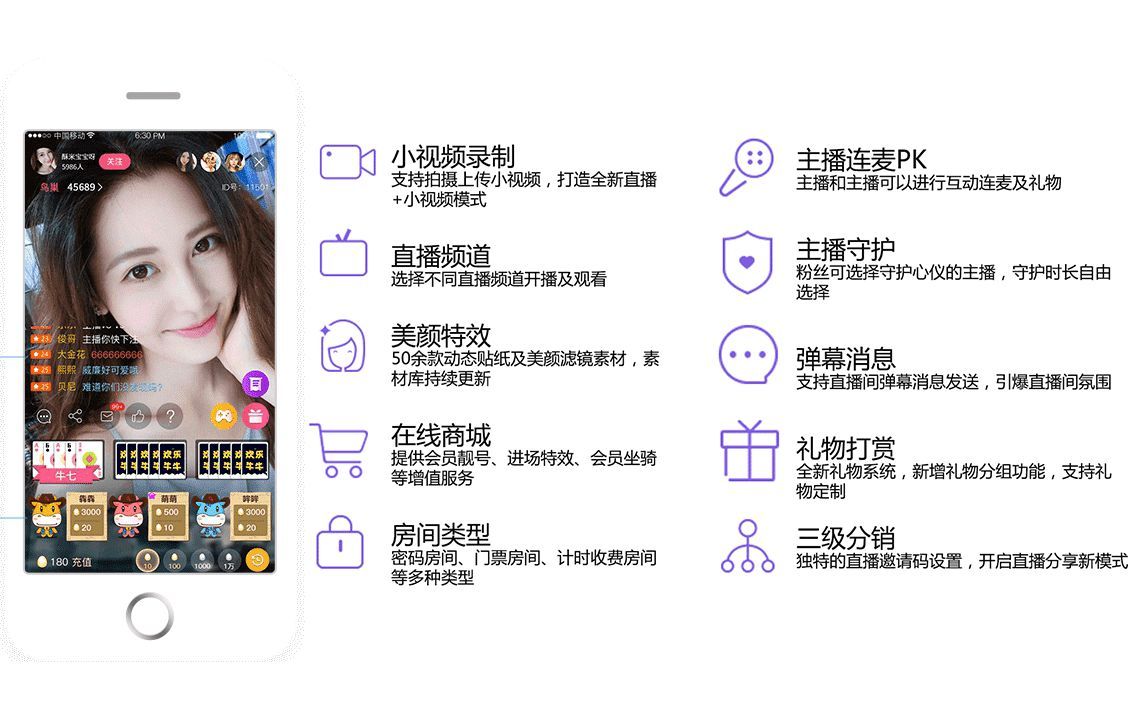
网站转换APP源代码 WebAPP源代码 网站生成APP源代码 Flutter项目 带控制端
源码介绍
一款网站转换成APP的源代码,开发语言使用Flutter,开发工具使用的是AndroidStudio,你只需要在APP源代码里面填写你的域名,即可生成即可生成APP,包括安卓或者苹果,与此同时我们提供了APP的控制端.你可以通过控制端设置APP的颜色、添加APP的图标、添加APP的菜单栏目。
…
uni-app复选框checkbox大小调整
写vue的朋友就会被经典的误导 这个用样式去调显然解决不了问题 需要transform: scale() 个人建议 0.7大小比较合适 参考代码如下
<checkboxstyle"transform: scale(0.7)":checked"item.isChecked":value"item.isChecked"class"more&quo…
uniapp显示提示窗口
uni.showToast({ title: JSON.stringify(res.data.Message), icon: success, duration: 2000 })
APP测试面试题快问快答(二)
1.请问App测试的主要内容包含?
功能测试:
业务逻辑正确性测试:依据产品文档->测试用例编写。
界面的测试
界面测试:依据产品UI设计文档(高保真图,原型图)。
升级,安装&#…
苹果手机vue网页弹窗中input失去焦点的时候造成页面上移
问题:苹果手机vue网页弹窗中input失去焦点的时候造成页面上移
解决:
<input type"text" class"userNameInput" v-model"username" placeholder"请输入账号或手机号" blur"coverScroll"><i…
微信原生小程序构建表格模板控件
导语 在原生微信小程序开发中,有时候会遇到需要通过表格来呈现一定的数据,尽管在移动端,使用表格来呈现数据,并不是常见的,但是也保不齐会遇到这样的需求,然而在原生微信小程序中,也 并没有提供…
Java高频面试题-尚硅谷-Java面试题第一季
Java SE面试题
自增变量 单例设计模式 枚举类型 返回常量对象的名字
静态代码饿汉式 静态代码块在类加载的时候执行 什么时候可能用到这种呢? 适用于这种需要读取一些初始化的信息才能创建对象的
饿汉式: 不存在线程安全问题 都是在类第一次加…
使用cordova 打包的app 如何让视频横屏播放 video
Cordova插件“cordova-plugin-screen-orientation”设置移动端横屏播放video视频 安装插件 screen
cordova plugin add cordova-plugin-screen-orientationcordova官网可显示详细的介绍
<template><div><videoclass"video"autoplaymutedplaysinline…
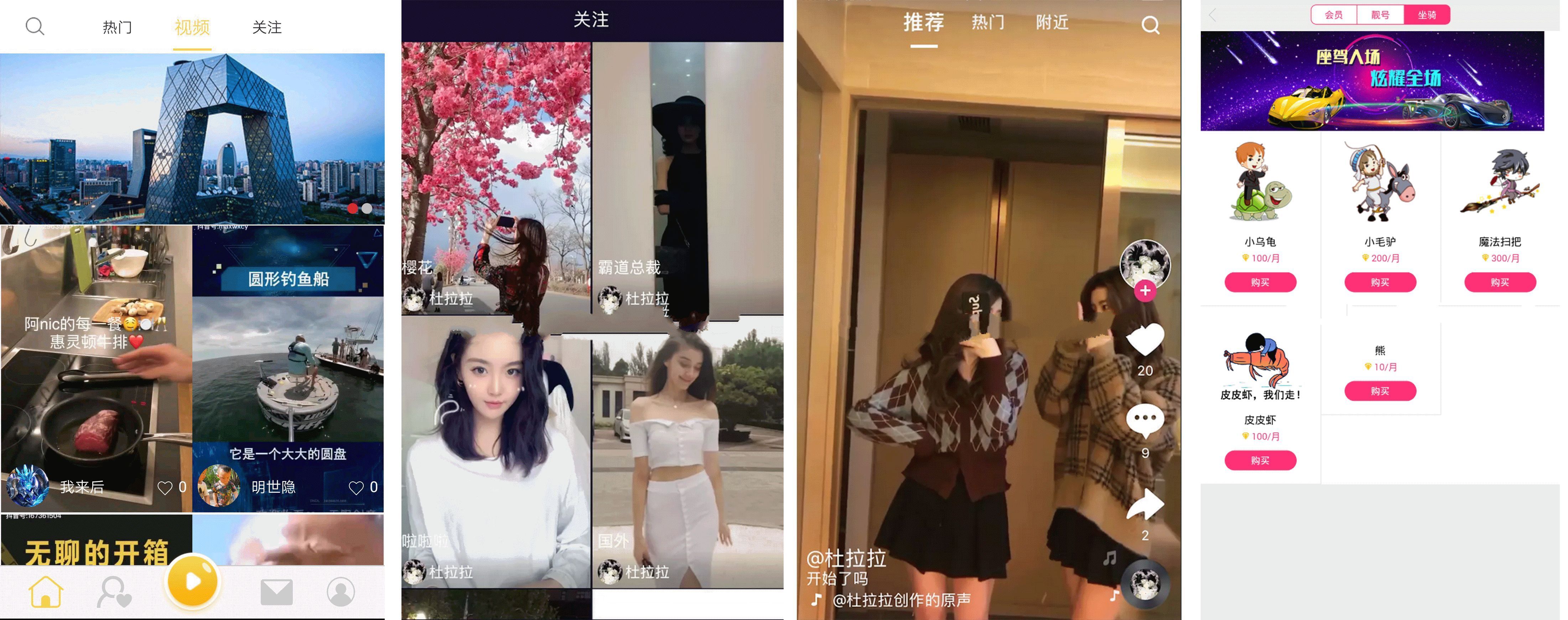
教你挑选成品短视频App源码的5大关键要素
成品短视频App源码正变得越来越受欢迎,为了能够快速搭建一款引人注目的短视频应用,挑选合适的源码至关重要。作为这一领域的专家,我将分享5个关键要素,帮助您在众多选择中找到最佳的成品短视频App源码。
功能丰富全面性
想要确保…
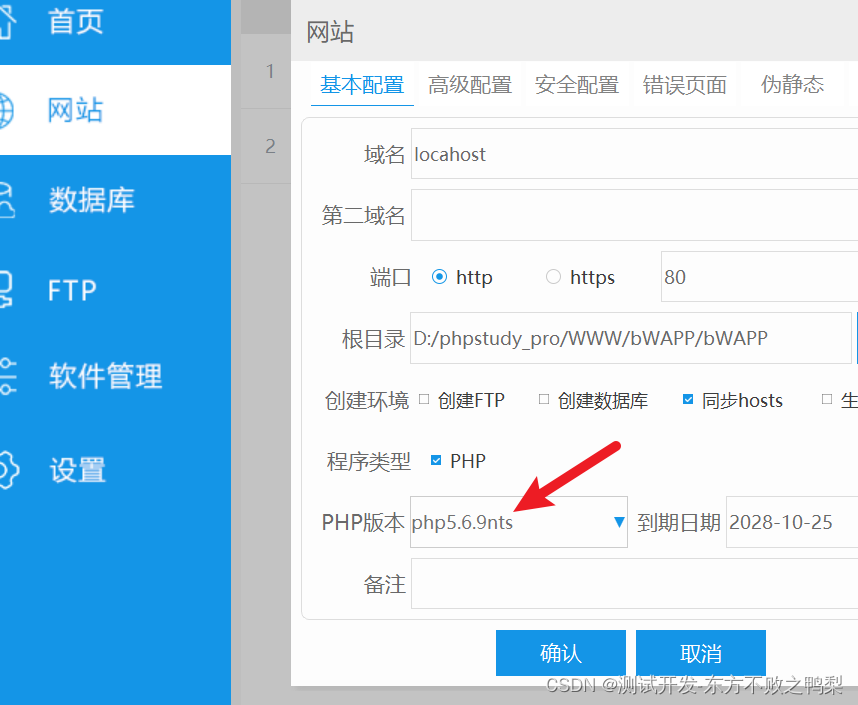
Bwapp靶场下载安装
bwapp安装
bWAPP(Buggy Web Application)是一个用于学习和测试Web应用程序安全的漏洞性Web应用程序。bWAPP通过提供多种常见Web应用程序漏洞(例如跨站点脚本(XSS)、SQL注入、文件包含等)来帮助用户了解和熟…
高效背单词——单词APP安利
大英赛,CET四六级,以及考研英语,都在不远的未来再度来临,年复一年的考试不曾停息,想要取得好成绩,需要我们的重视并赋予相应的努力。对于应试英语,词汇量是不可忽略的硬性要求。相比于传统默写&…
JVM 和 HotSpot 的区别?
一个Java虚拟机(JVM)是从未被物理建成硬件假想计算机。JVM 运行编译成其虚构指令集的程序,该指令集作为称为字节码的中间表示写入存储。
在运行时,字节码必须从虚构的指令集转换为主机 CPU 的实际指令集。这可以由口译员即时完成…
VLLO - 我的第一个视频编辑器Vlog
【应用名称】:VLLO - 我的第一个视频编辑器Vlog
【适用平台】:#Android 【软件标签】:#VLLO
【应用版本】:9.0.20
【应用大小】:180MB
【软件说明】:VLLO 是一款非常简单的视频编辑器。…
小视频APP源码商业模式解析:揭开背后盈利的秘密
小视频APP近年来迅速兴起,成为了数字娱乐领域的一匹黑马。这些应用通过提供用户自主创作、短视频分享和互动社交等功能,成功吸引了大量用户的关注。然而,背后的盈利模式却仍然是一个备受关注的话题。本文将深入探讨小视频APP源码的商业模式&a…
基于ActiveMQ搭建MQTT服务备忘(二):webapp集成
(1)为什么写这个话题(Why)
读万卷书不如行千里路。这次搭建MQTT服务,遇到了一些误解,特此记录备忘。 主要包括: (1)服务(Broker)的账户管理与网页…
提升利润的秘密武器:超好用的跨境电商系统源码推荐
在竞争激烈的电商市场中,提高利润是每个卖家的追求。而跨境电商系统源码成为了许多成功卖家的秘密武器。本文将揭示为什么选择跨境电商系统源码,以及它在利润提升方面的重要作用。
超好用的跨境电商系统源码推荐
如果你正在寻找一款功能强大、易于使用…
Apicloud——下拉刷新、上拉加载
非Apicloud中的插件
代码如下(示例):
<!doctype html><html><head><meta charset"utf-8"><meta name"viewport" content"maximum-scale1.0,minimum-scale1.0,user-scalable0,widthdev…
什么是Progressive Web App(PWA)?它们有哪些特点?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 渐进式Web App简介⭐ PWAs的主要特点⭐ 总结⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入…
如何做好app的测试工作?一文6个步骤到你秒变APP测试高手
先说结论: 想要做好 APP 的测试工作, 离不开相对完整的测试要点!
本篇文章不仅有完整的App测试介绍,还有相对完整的App测试视频分享。
闲话少叙, 咱们直奔主题, APP 应用测试应该主要包含以下几个方面的测试要点: 需要注意的是: APP 应用测试是个相对繁杂的测试类…
用input type=file调取手机照相机以及相册选择照片上传
最近由于在写一个车贷的webapp项目,其中要求调取手机照相机以及手机相册来获取照片,而我之前一直是用cordova等打包工具调取手机硬件、于是也到网上找了下解决方案。其中h5提供的type"file"属性是一个相当简便且有效的方法。
<input type&…
关于burpsuite对app(移动端)进行抓包的配置
可以使用手机模拟器,我这里以自己手机(物理机)演示配置过程
如果是使用的模拟器那么肯定和电脑是在同一局域网
如果使用物理机,那么可以通过连接同一WiFi确保在同一局域网环境下
查看电脑内网ip:192.168.1.105
&am…
Photoshop Express一款出色的照片编辑器
【应用名称】:Photoshop Express
【适用平台】:#Android 【软件标签】:#Photoshop
【应用版本】:12.1.2
【应用大小】:223MB
【软件说明】:软件升级更新。一款出色的照片编辑器,…
uniapp:如何限制输入框只能输入数字
Uniapp的数字输入框分设置为number,只可以输入正整数,设置为digit,可以输入小数点,但是记得一定要真机测试效果,电脑上可以输入多个小数点。
设置为number和digit的时候,只弹出数字键盘和小数点࿰…
uni-app 动态设置页面标题
//动态设置页面标题
uni.setNavigationBarTitle({title:res.data.storeName
}) 边学习,边记录
一起加油!!
小视频APP源码选择指南:挑选最适合你的开发框架
在如今蓬勃发展的小视频APP行业中,源码的选择是打造一款成功应用的关键步骤。然而,面对众多开发框架的选择,如何挑选最适合你的小视频APP源码呢?作为这一领域的专家,我将为你提供一份详尽的指南,助你在源码…
【鸿蒙4.0】安装DevEcoStudio
1.下载安装包
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者华为鸿蒙DevEco Studio是面向全场景的一站式集成开发环境,,在鸿蒙官网下载或升级操作系统开发工具DevEco Studio最新版本,SDK配置和下载,2.1支持Mac、Windows操作系统。…
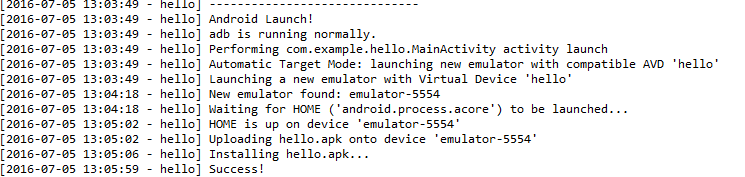
uni-app安卓应用打包 并在手机上运行
在项目中打开manifest.json 先点击基础配置 appid获取一下就好了 如果你没注册 注册一下就好了 随便用过邮箱就好 名称填一个 描述可以随手写一点 版本号就是数字就好 vue版本写2 然后点击 App图标配置 在图标上点击浏览… 选择一个应用图标 只能是png格式文件 然后点击下面的…
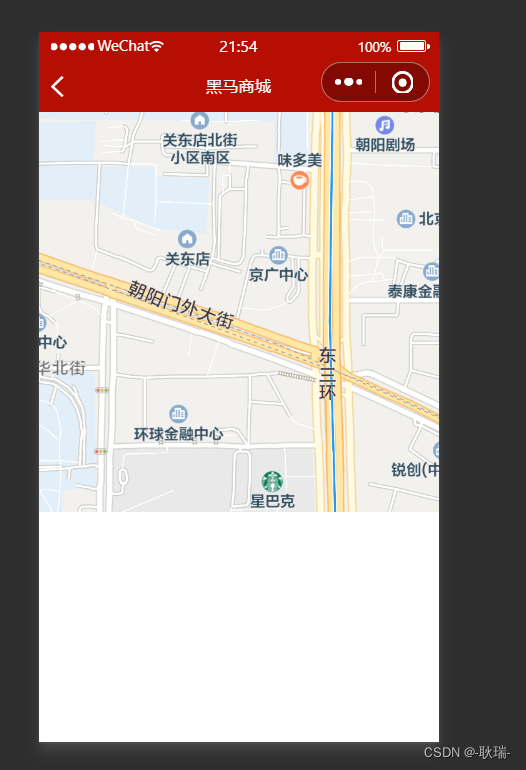
uni-app地图组件 控制在指定坐标位置插入一个图片
可以看到我在地图的中心点插入了一个 这样的图片 首先 你需要做出一个地图组件 如果没有了解可以先观看我的文章 uni-app插入地图组件 通过经纬度控制定位 然后我们在map标签中加入markers 颜色代码如下
<template><view><map:longitude"longitude"…
uniApp常见知识点-问题答案
1、uniApp中如何进行页面跳转?
答案:可以使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 等方法进行页面跳转。其中,uni.navigateTo可以实现页面的普通跳转, uni.redirectTo可以实现页面的重定向跳转, uni.reL…
GooglePicasa
GooglePicasa 一. 客户端1.1 技术选型1.1.1 使用c++语言开发1.1.2 无需数据库1.1.3 使用http协议1.2 开发步骤1.2.1 开机启动1.2.2 无界面1.2.3 连接服务端1.2.4 创建文件夹&及文件1.2.4.1 异常处理1.2.5 Picasa传入服务端1.2.5.1 缓存发送至服务端1.2.5.2 异常处理二. 服务…
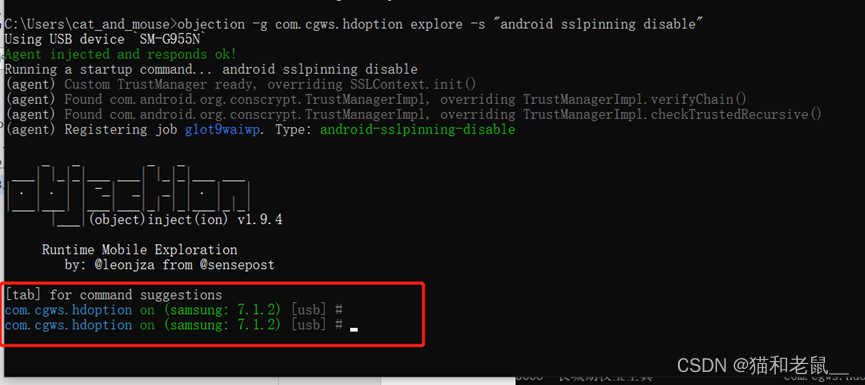
App防抓包的四种绕过方法(详细)
App防抓包的四种绕过方法简介:1、ssl证书校验(https证书校验http请求ssl证书校验)方法演示:安卓5.0怎么安装证书演示:安卓7及以上怎么把证书安卓到系统目录2、代理屏蔽3、证书绑定 (SSL pinning)…
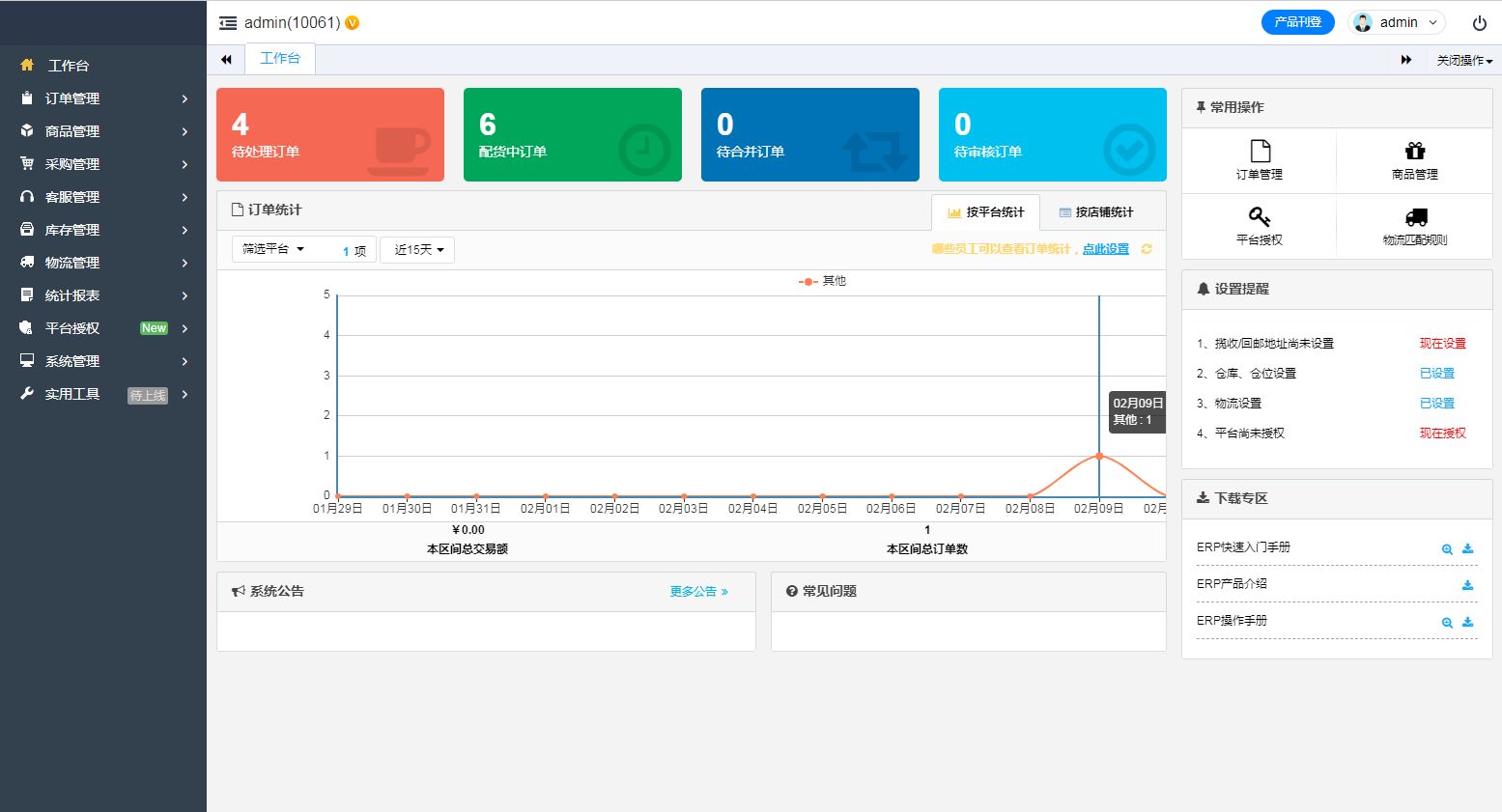
tomact登录问题
仅限于帮助刚开始学习Javaweb朋友们。
言简意赅的说,就是在使用tomact时,安装好后我们可以通过浏览器,输入http://localhost:8080,访问tomact,但是若要管理tomact上的webapp,则需要登录,这时我们需要进行以…
uni-app H5页面打开地图组件 [system] Map key not configured
这是因为开发工具的配置 在项目中找到manifest.json 打开h5配置 勾选上腾讯地图 下面还需要一个腾讯地图的key 这个key就需要你自己去申请了 可能有点麻烦 申请地址如下 https://lbs.qq.com/dev/console/application/mine
uni-app引用外部图标库(阿里矢量图)
uni-app引用外部图标库(阿里矢量图)
作为前端程序员,nui-app是必备的,但是有时候内置的图标,组件又不完全满足,这里就可以引进外部图标,这里引用的是阿里矢量图标
第一步,在项目目…
tomcat部署多个项目webAppRootKey冲突
在tomcat下部署了2个项目,但是启动之后项目不能正常访问。
在catalina.ou中找到log SEVERE: Context [/getfood] startup failed due to previous errors 说明项目启动失败了。 再看localhost.2015-08-24.txt,找到了报错的日志: java.lang.I…
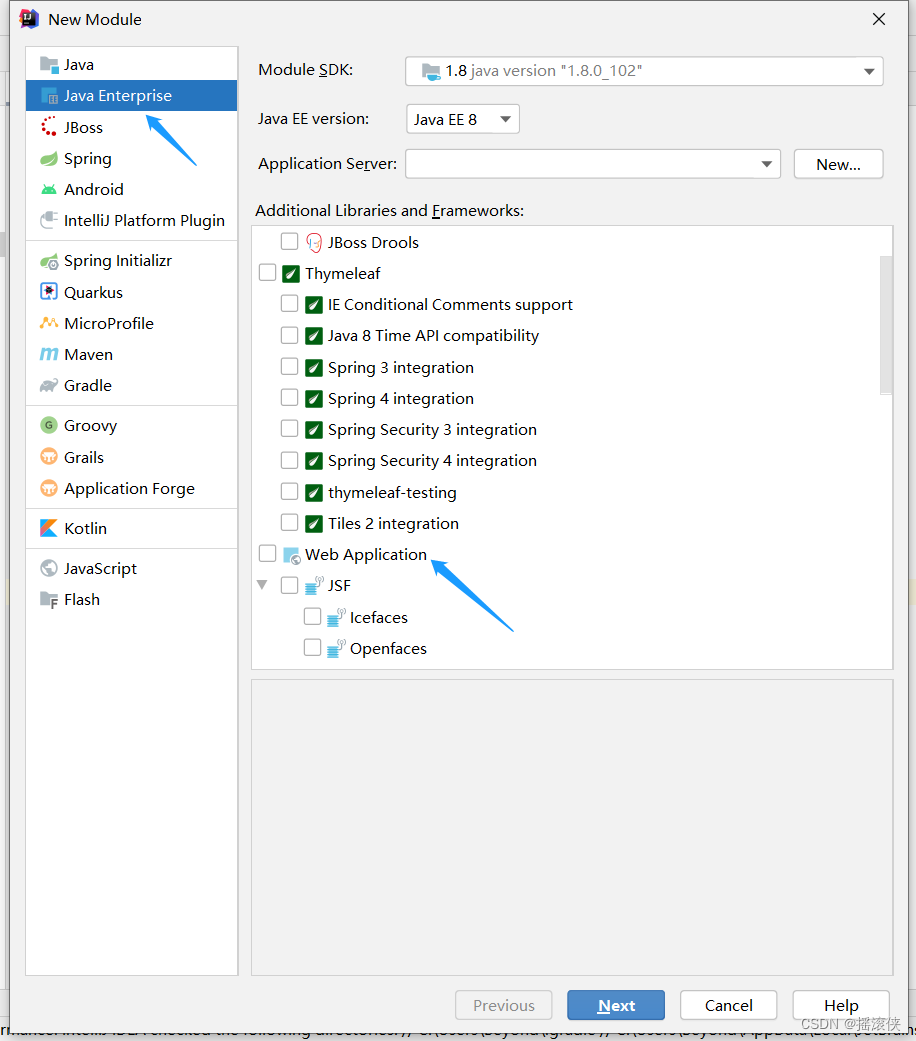
idea2023中没有web application的解决方法以及tomcat在idea中出现乱码
一.没有web application的解决方法 1.idea版本问题
首先看看自己的idea是否是社区免费版,免费版后很多功能无法使用,下载使用教程可以观看这篇博客2023最新IDEA安装以及使用教程_idea最新版_originder的博客-CSDN博客如果不知道自己安装的是什么版本的&…
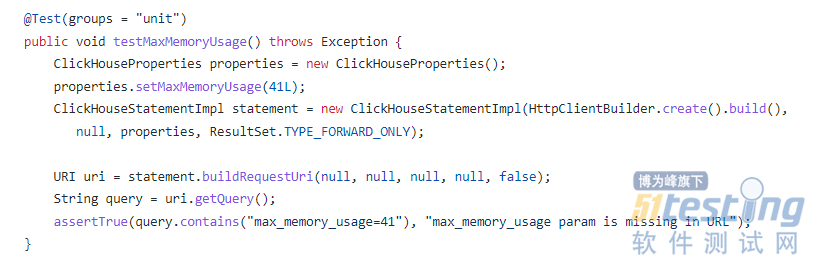
金字塔测试原理:写好单元测试的8个小技巧,一文总结
想必金字塔测试原理大家已经很熟悉了,近年来的测试驱动开放在各个公司开始盛行,测试代码先写的倡议被反复提及。
鉴于此,许多中大型软件公司对单元测试的要求也逐渐提高。那么,编写单元测试有哪些小技巧可以借鉴和学习的呢&#…
4-vue实现年入35万第四步学习:vue列表渲染
2020【前端VUE框架】最新最全实战课程,VUE分享免费拿不谢!学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门知识到实战学代码。 学习内容…
2020-11-11,html5+css3+js+jquery和 【前端VUE框架】最新/最全/最细实战课程
本节主要汇总 前端的课程分享给大家,学习进阶,找到好的路子,涨工资的事自然而然。
学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门…
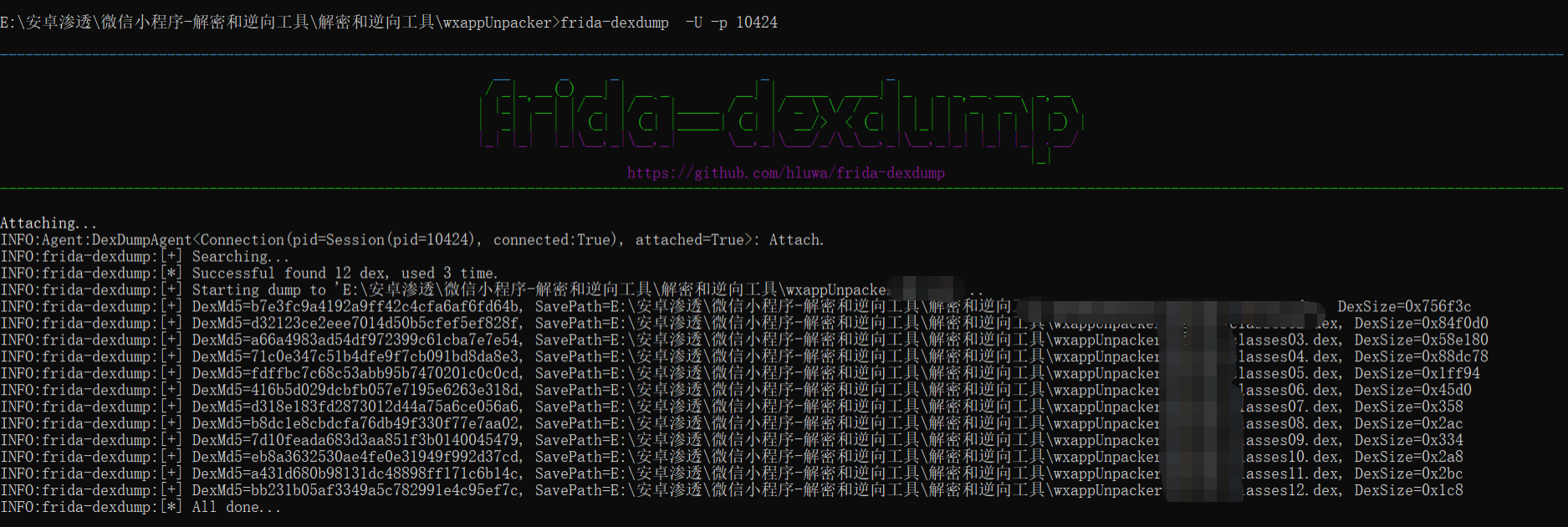
App与小程序工具总结
文章目录 前言Burpsuite抓包问题LPosedJustTrustMe 绕过 SSL Pining小程序的反编译APP脱壳,反射大师、frida反射大师Frida 总结 前言
在进行渗透工作的时候,遇到过的App、小程序也不少了,有简单的,也有加固的比较不错的ÿ…
UIWebView导致ipa上传失败
iOS ITMS-90809: Deprecated API Usage - New apps that use UIWebView are no longer accepted. Instead, use WKWebView for improved security and reliability检测是否含有UIWebView检测是否含有UIWebView
下载 class-dump;解压后将class-dump 复制到/usr/bin/class-dump …
uni-app引入iconfont图标
我们需要在iconfont官网中下载自己需要的图标 然后解压出来 这个我们需要这几个文件 在uni项目中根目录下的static下创建文件夹名字叫iconfont 将这里这个iconfont.css改名为 index.css 放在刚创建的iconfont文件夹下 然后在iconfont文件夹下创建font文件夹 里面放其他三个文…
linux搭建webapp实战
首先介绍下linux,linux因其开源,定制化高,安全等原因,成为了目前web应用部署首选的操作系统,linux操作系统有很多版本,常见的有centos,debian,RHLE,redhat,乌…
uni-app 修改复选框checkbox选中后背景和字体颜色
用几行css代码就能搞定 不过一定要写在跟节点 App.vue文件中 否则无效
uni-checkbox .uni-checkbox-input {border-radius: 50%;border: 1rpx solid rgb(149, 149, 151);
}uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked {border: 1rpx solid rgb(33, 177, 255…
React 18项目上手学习(从0到1开发一个WebApp)
惯例先贴项目地址:WinWang/react-oepn-eye: 该项目是React版本开发的开眼App-web版本,主要目的是用来学习上手React项目实践,接口和UI基本参照以前开发的Flutter OpenEye项目主体基于React18React-VantMobxaxios开发完成,非常适合新手了解和学…
【技术干货】如何快速创建商用照明 OEM APP?
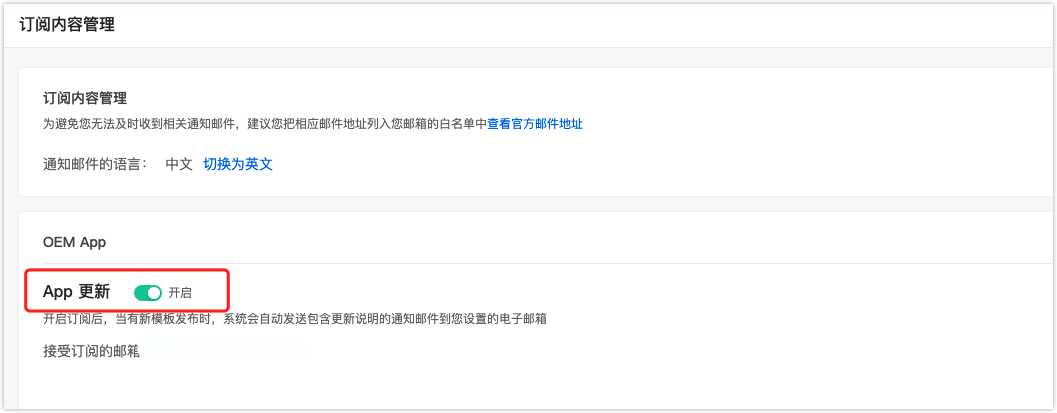
本文介绍了如何在涂鸦 IoT 平台的 App 工作台上创建一款体验版商照 App、正式版 OEM App、上架 App、以及完成通用配置。
OEM App 开发
创建 App 登录 涂鸦 IoT 平台的 App 页面。 单击 创建APP,选择 商照 APP 进行创建。 在提示框里,完善 App 信息…
uniapp:本地存储的简单实用
保存
uni.setStorage({key: amount,data: this.amount});
读取
// 取出上个页面存储的数据this.amount uni.getStorageSync(amount);
打造完美跨境商城源码,助你轻松进军国际市场
随着全球化的深入,跨境电商已成为各国企业拓展国际市场的重要途径之一。根据最新数据显示,跨境电商市场规模逐年扩大,预计未来几年将保持较高增长率。因此,拥有一套完善的跨境商城源码成为企业进军国际市场的关键。
跨境商城源码…
【移动端布局】1 -基本概念:设备像素、css像素、屏幕尺寸、像素密度ppi、像素比dpr、viewport、meta标签、样式重置
文章目录0、关于web app1、移动端与pc端的区别2、尺寸相关概念2.1、设备像素(物理像素)2.2、CSS像素(设备独立像素,逻辑像素)2.3、屏幕的尺寸2.4、像素密度PPI - 每英寸(面积)上像素(设备像素)的…
uniapp:tabBar页面如何跳转?
首先我们在pages.json里配置好tabBar
// 需要注意,使用了tabBar后,页面跳转就得用switchTab,不能再用redirectTo和navigateTo了"tabBar": {"color": "#a9b7b7","selectedColor": "#d4237a&quo…
小游戏分发平台如何以技术拓流?
2023年,小游戏的发展将受到多方面的影响,例如新技术的引入、参与小游戏的新玩家以及游戏市场的激烈竞争等。首先,新技术如虚拟现实(VR)、增强现实(AR)和机器人技术都可以带来新颖的游戏体验。其…
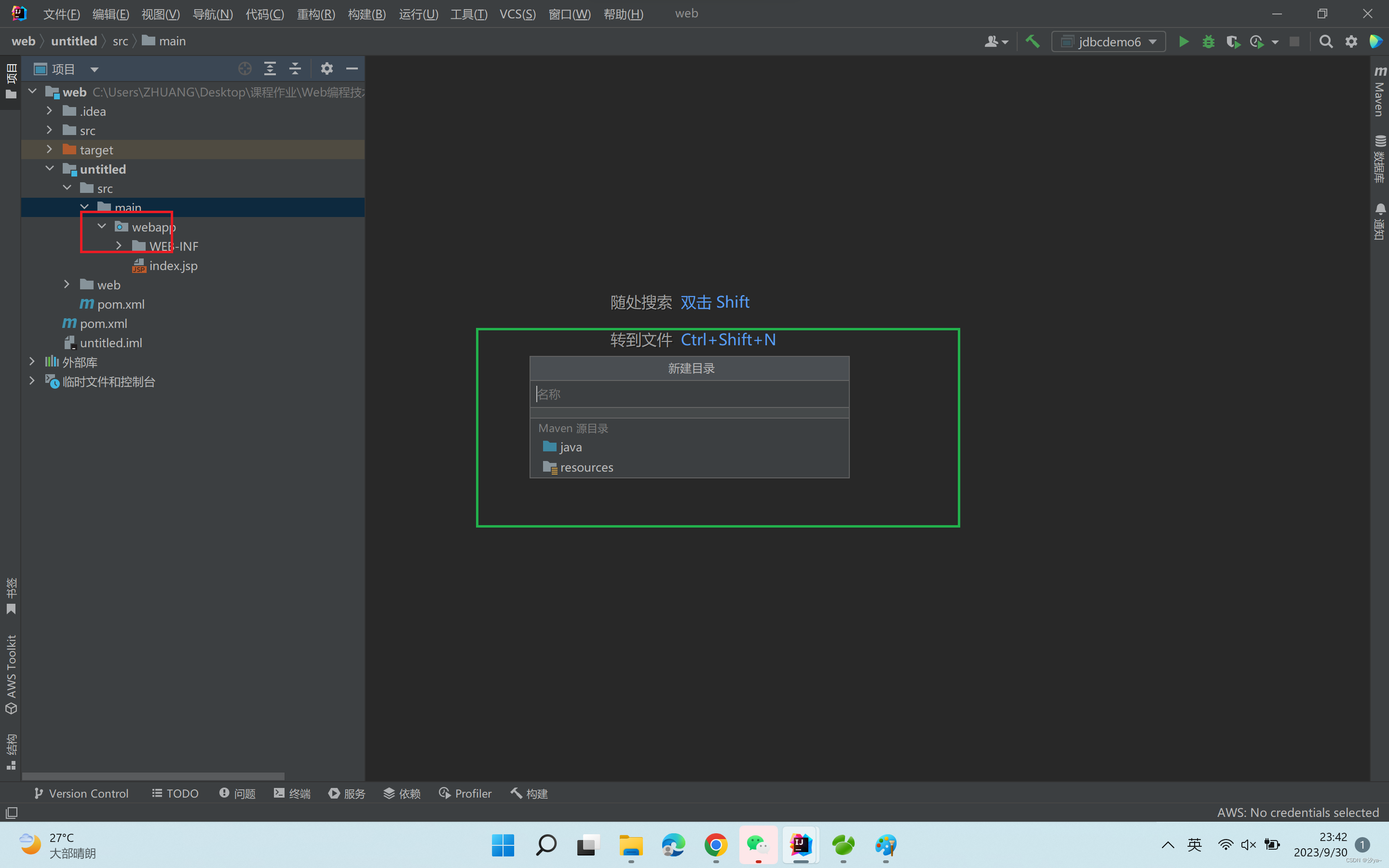
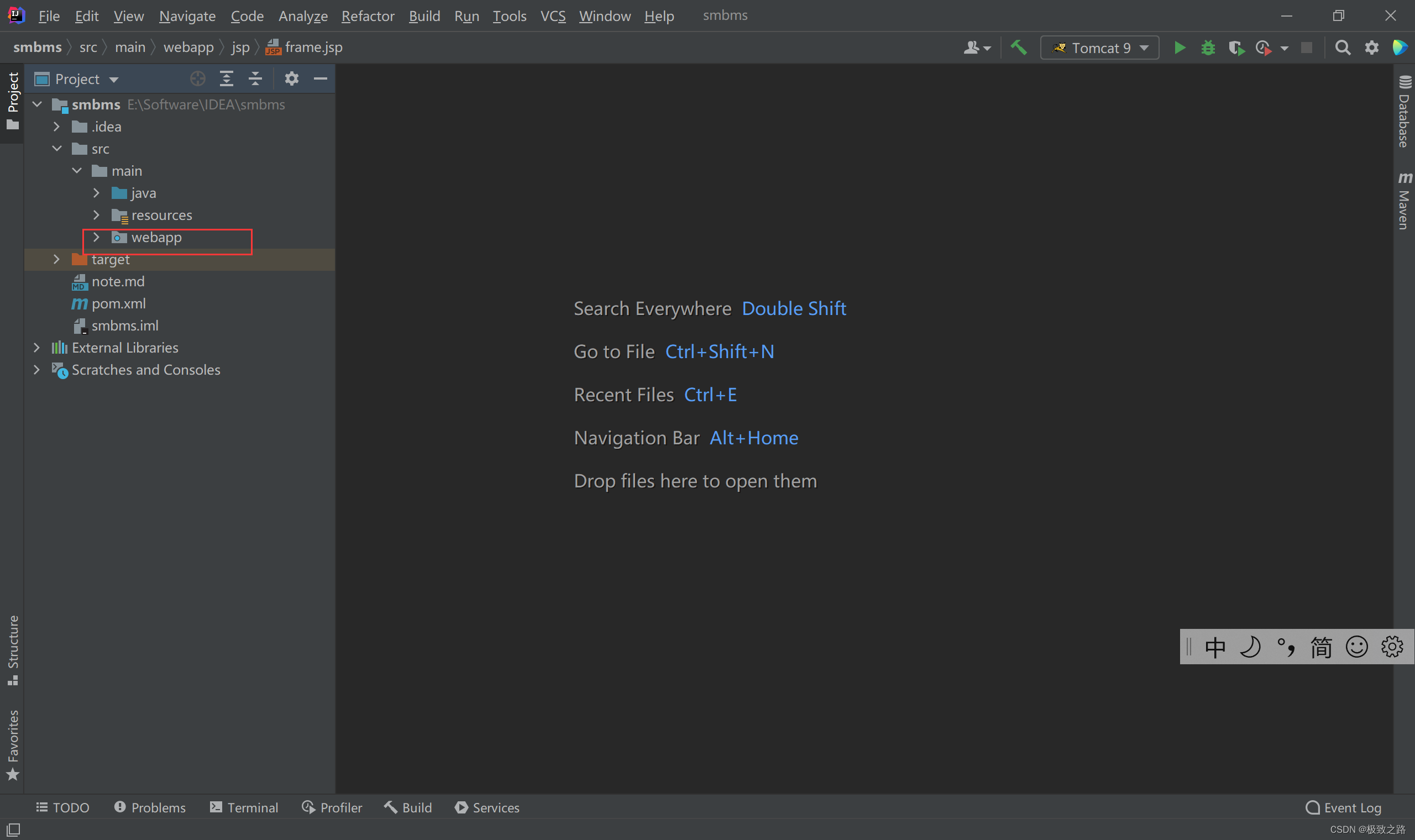
IDEA新建Maven项目没有webapp目录解决方案
IDEA新建的Maven项目没有webapp目录,如图1.1所示: 图1.1 新建Maven项目中没有webapp目录
解决方案一:(等待自动创建)
1、在新建Maven项目时**勾选“从archetype创建”,选择“org.apache.maven.archetypes…
uni-app 打包H5文件
在项目中打开manifest.json 选择H5配置 你需要填写一下项目名称 和路由模式 配置好后 在上方找到发行 选择 网站-PC WEB或手机H5 点击发行 uni工具终端就会输出打包路径
根据路径找到对应文件即可
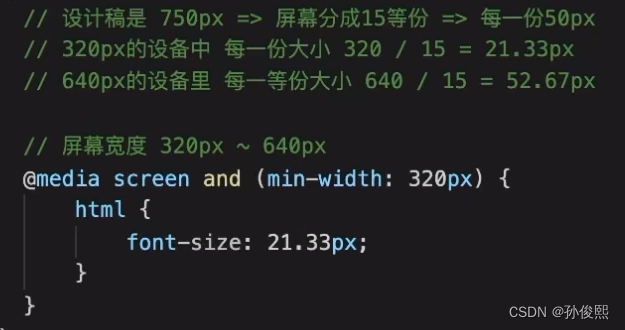
【移动端布局】2 - 适配方法:百分比适配、viewport缩放适配、dpr缩放适配、rem适配、vw适配
文章目录关于适配1、百分比 适配2、viewport缩放适配3、DPR缩放适配4、rem适配4.1 em 和 rem的区别4.2 rem适配原理4.3 js动态设置html字体大小 - 笨方法,要自己算元素占几个rem4.4 js动态设置html字体大小 - rem的最优写法!!!4.5…
小视频APP源码定制化攻略:让你的短视频应用独树一帜
在当今流行的短视频应用市场中,为了突出个性和赢得用户青睐,许多人采用定制化小视频APP源码的方式,以创建独特的平台。本文将教你如何定制化小视频APP源码,让你的短视频应用在竞争激烈的市场中独树一帜。
1. 理解小视频APP源码的…
vue+vant(有赞)ui直传阿里oss
公司有需求,要用vue做一个后h5的项目,我选用的是vant组件库,要由前端直传oss,在做的时候,也遇到了点问题,于是就记录一下,不废话直接代码
首先要在阿里云配置好相关配置,具体看官网…
【小沐学前端】Node.js实现UDP和Protobuf 通信(protobuf.js)
文章目录 1、简介1.1 node1.2 Protobuf 2、下载和安装2.1 node2.2 Protobuf 3、node 代码示例3.1 HTTP3.2 UDP单播3.4 UDP广播 4、Protobuf 代码示例4.1 例子:awesome.proto 结语 1、简介
1.1 node Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。 Node.js 是一个开源…
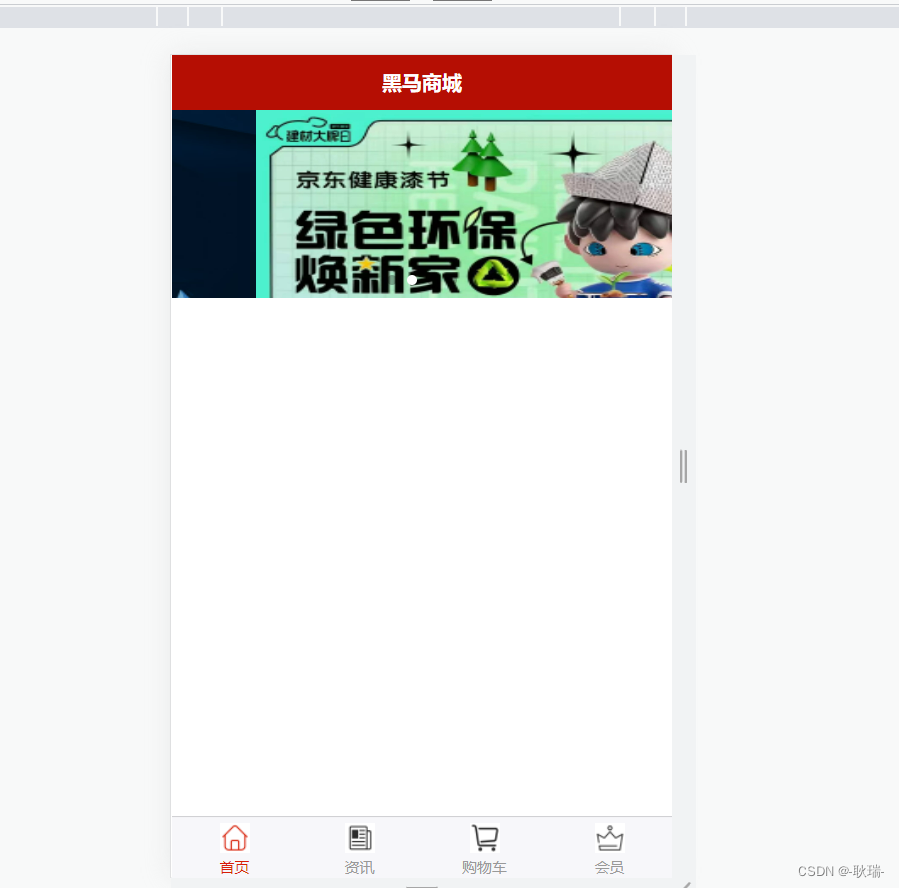
MUI框架从新手入门【webapp开发教程】
文章目录 MUI -最接近原生APP体验的高性能前端框架APP开发3.25 开发记录miu框架介绍头部/搜索框:身体>轮播图轮播图设置数据自动跳转:九宫格图片九宫格图文列表底部选项卡按钮选择器手机模拟器 心得与总结:MUI框架在移动应用开发中的应用M…
Linux命令行下修改文件或文件夹名
打开终端,输入命令 mv file1 file2
把当前目录下的file1文件名改成file2,如果该目录下有file2,则覆盖以前的file2文件。
什么是PWA(Progressive Web App)?它有哪些特点和优势?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
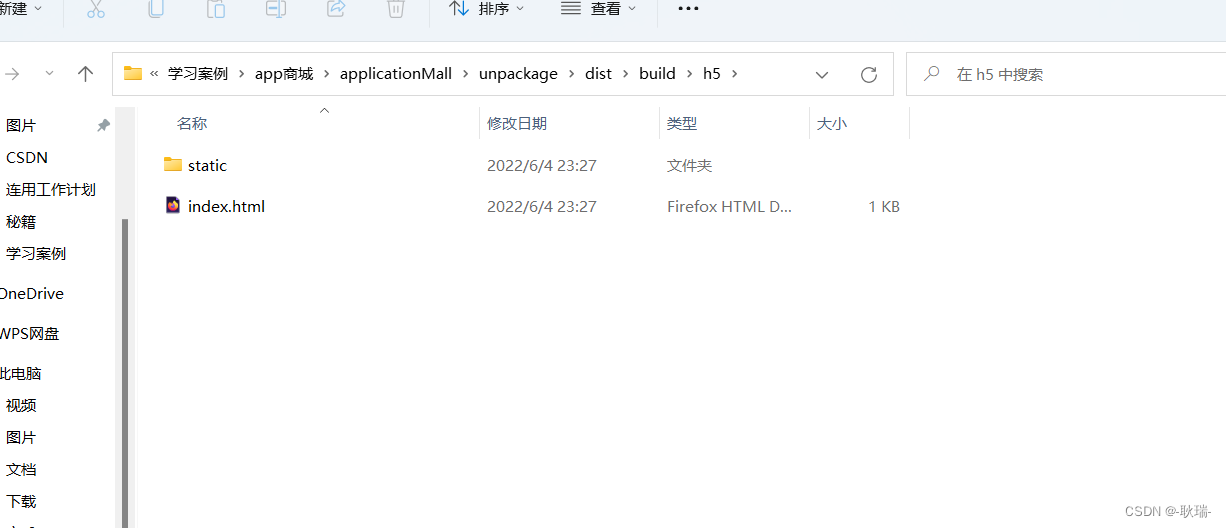
一文带你快速掌握如何读懂 YonBuilder移动开发 的项目源码
本文将通过四大步的简单讲述,让新手开发者朋友们快速掌握阅读YonBuilder移动开发项目源码的技巧方法。
1.读懂代码的第一步,了解项目的整体文件结构 CSS: 存放css样式的文件; feature:猜测是用来存放特征文件的,实际…
国际版WPS Office18.6.0
【应用名称】:WPS Office
【适用平台】:Android
【软件标签】:WPS
【应用版本】:18.5.4 → 18.6.0
【应用大小】:160MB
【软件说明】:WPS Office是使用人数最多的移动办公软件。它具有独有手机阅读…
uni-app轮播图实现之swiper
首先在data中定义一个图片数据的对象数组
data() {return {rotation: [{id: 1,url: https://imgcps.jd.com/ling4/100035927374/5Lqs6YCJ5aW96LSn/5L2g5YC85b6X5oul5pyJ/p-5bd8253082acdd181d02fa42/60f03300/cr/s/q.jpg},{id: 2,url: https://img12.360buyimg.com/pop/s1180x…
ASP.NET Core 8 的 Web App
Web App
Web App 与 Web API 的不同之处在于包含 UI 部分,所谓的 UI 就是 HTML 页面。 Web App 支持几种渲染HTML 的方式:
服务端渲染客户端渲染混合渲染
服务端渲染
服务端渲染UI是在浏览器请求的时候,服务端生成 HTML,然后返…
Maven创建web项目例子
1. 项目搭建
new–》other–》MavenProject 默认,选择next。 在Filter中输入webapp。然后选择图示那一个,然后next 填写groupId和artifactId和package之后点击finished。 然后对着项目右键–》new–》SourceFolder,创建Maven标准目…
廖雪峰Python教程实战Day 2 - 编写Web App骨架,运行后不显示网页如何解决
教程代码如下:
import logging; logging.basicConfig(levellogging.INFO)import asyncio, os, json, time
from datetime import datetimefrom aiohttp import webdef index(request):return web.Response(bodyb<h1>Awesome</h1>)asyncio.coroutine
de…
Servlet开发-session和cookie理解案例-登录页面
项目展示 进入登录页面,输入正确的用户名和密码以后会自动跳到主页 登录成功以后打印用户名以及上次登录的时间,如果浏览器和客户端都保存有上次登录的信息,则不需要登录就可以进入主页
编码思路 1.首先提供一个登录的前端页面&…
小程序基础学习(事件处理)
原理:组件内部设置点击事件,然后冒泡到页面捕获点击事件
在组件内部设置点击事件 处理点击事件,并告诉页面 页面捕获点击事件 页面处理点击事件 组件代码
<!--components/my-info/my-info.wxml-->
<view class"title"…
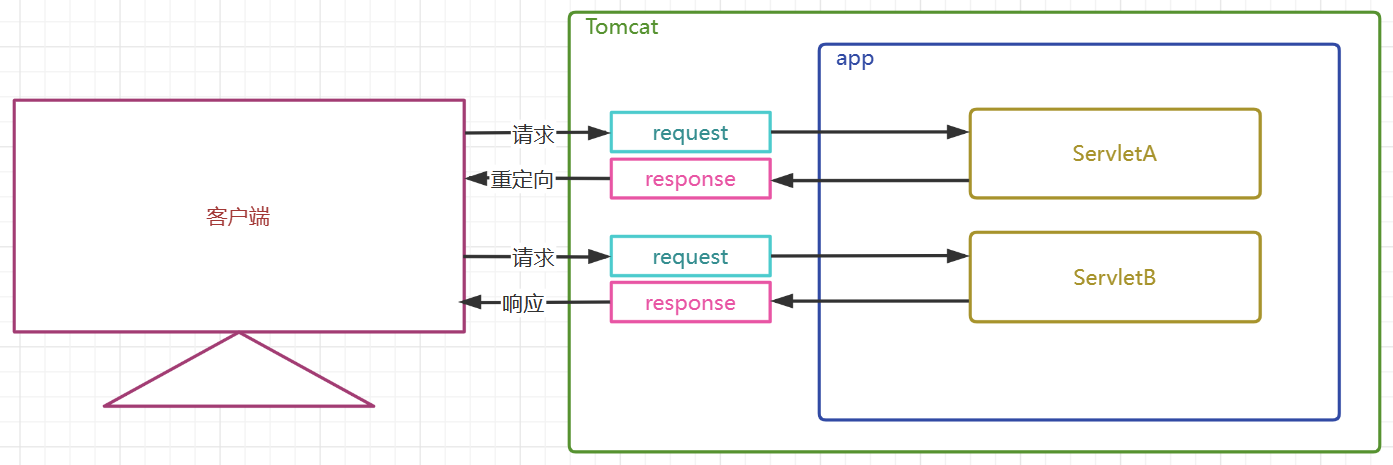
Forward(转发)和Redirect(重定向)的异同
Forward(转发)和Redirect(重定向)是两种不同的服务器端跳转机制,它们在Servlet中用于控制页面的跳转和处理请求的方式。
Forward(转发): 特点: 转发是在服务器内部进行的…
上架个人的app,需要什么东西,每个步骤需要多少钱?
上架个人的移动应用通常需要遵循以下步骤,费用则取决于各种因素,包括应用的类型、功能、设计复杂性以及选择的平台。以下是一般的步骤和可能涉及的费用:
应用开发: 如果您还没有应用,首先需要开发一个应用程序。开发费…
吊打面试官系列之:移动APP UI面试必备知识点,果然路转粉。
移动APP UI面试必备知识点 1、移动APP必备知识点1.1 Android APP 内存不足时,如何获得内存?1.2 APP 测试常见问题有哪些?原因有哪些?1.3 APP 自动化测试工具有哪些,并简要介绍1.3.1APP UI测试工具:1.3.2 APP稳定性测试工具:1.3.3 APP性能测试工具:1.4 Android 与 web 测…
安装Office Web Apps 2013
Office Web Apps 可以让用户通过浏览器就能操作Office文件(Word,PowerPoint,Excel),客户端可以不安装Office,而且不用担心2003和2007文档格式的问题。下面入正题。
一、安装环境
因为Office Web Apps要求安装环境中不能用其它服…
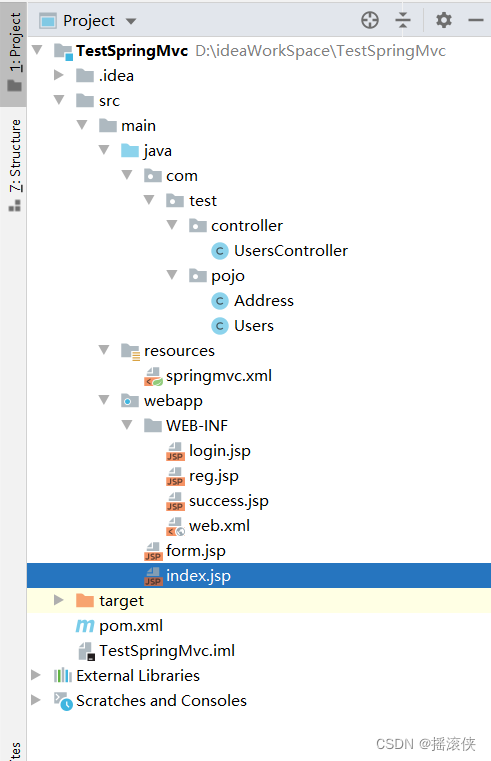
javaee springMVC的简单使用 jsp页面在webapp和web-inf目录下的区别
项目结构 依赖文件
<?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/…
秒懂!用这10款思维导图软件,让头脑风暴如虎添翼!
世界上最糟糕的感觉之一就是忘记了一个伟大的点子。原本你只需把它记下来,但你当时确信自己绝不会忘记如此引人入胜的事物。然而,当这个想法从你的脑海彻底消失时,分分钟会让人崩溃。
如果你的想法有很多组成部分,比如一个大项目…
Django 学习教程- Django模板(Template)
系列 Django 学习教程-介绍与安装-CSDN博客
Django 学习教程- Hello world入门案例-CSDN博客 前言
在上一章节中我们使用django.http.HttpResponse() 来输出 "Hello World!"。该方式将数据与视图混合在一起,不符合 Django 的 MTV 思想。
本…
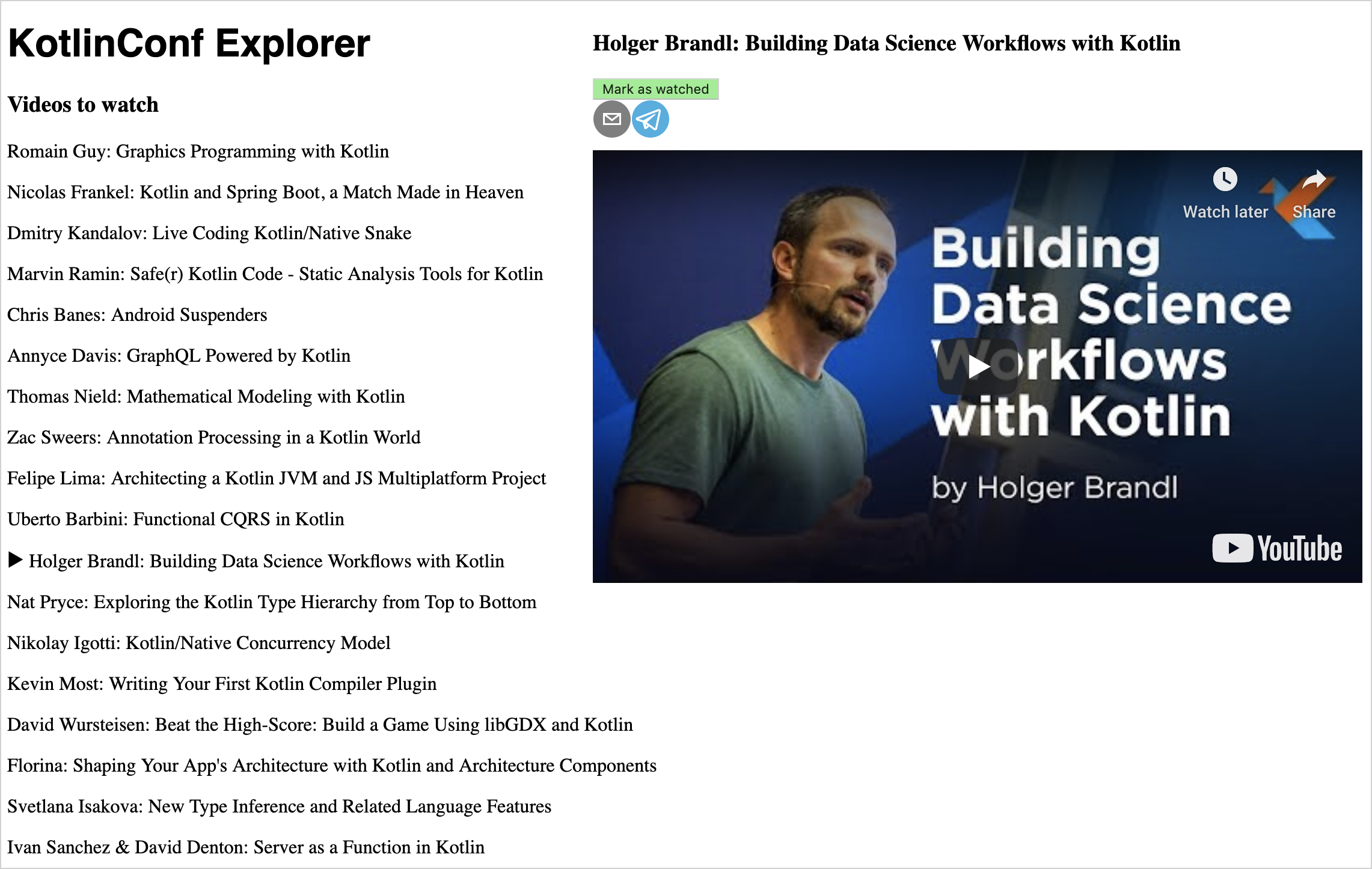
使用 React 和 Kotlin/JS 构建 Web 应用程序
使用 React 和 Kotlin/JS 构建 Web 应用程序
概述
本文通过KotlinConf相关的数据,演示如何使用React和Kotlin/JS构建一个Web全栈应用。 通过本文,你将学到如下内容: 完成与构建典型 React 应用程序相关的常见任务。 探索如何使用 Kotlin 的…
Cisco Secure Web Appliance Virtual 15.0 发布 - 适用于网络安全的思科高级威胁防护
Cisco Secure Web Appliance Virtual, AsyncOS for WSA 15.0.0 LD
请访问原文链接:https://sysin.org/blog/cisco-secure-web-appliance-15/,查看最新版。原创作品,转载请保留出处。
作者主页:sysin.org Cisco Secure Web Appli…
Introduction to PWA ( progressive web app ) -- PWA
Reference
What is a progressive web app? - Progressive web apps | MDN (mozilla.org)
20,vue.js 有两大法宝,一个是数据驱动,另一个是什么呢??What the fuck ?!?!?
2021【前端VUE框架】最新/最全/最细实战课程,VUE56节分享,免费拿不谢!Vue 组件化开发
提示: 本次分享知识点基于 vue.js,需要对 vue.js 有一定的了解。
什么叫做组件化
vue.js 有两大法宝,一个是数据驱动…
IDEA使用模板创建webapp时,web.xml文件版本过低的一种解决方法
创建完成后的web.xml 文件,版本太低
<!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Appl…
uni-app插入地图组件 通过经纬度控制定位
确实是个uni自带的组件 对我非常优化 只需要 在界面中 使用map组件
<template><view><map></map></view>
</template>这样界面就会出现一个地图啦 为了保证样式 个人建议设置一个宽和高度 css代码参考
map{width: 750rpx;height: 750rp…
iOS p12证书获取
iOS p12证书获取1.生成CSR(.certSigningRequest)文件步骤:2.生成.p12证书步骤:1.生成CSR(.certSigningRequest)文件
步骤:
①在"启动台"直接打开"钥匙串访问":…
17,故事的小黄花 从出生那年就飘着,vue-cli知识点晃到了现在。
学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门知识到实战学代码。 学习内容:
提示:本节第17节内容:vue-cli知识点 学习本节视频需…
比较详细的微信小程序开发流程,一步一步跟着做就好了。
小程序的开发与传统的web前端开发极其相似,想必各位技术宅们关心的是如何去开发一个小程序,这里我简单介绍一下如何简单上手开发小程序。第一步:安装首先下载微信开发者工具https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.htm…
(精华)今天去京东超市面试前端,结果问了我vue生命周期与组件生命周期,第一面我通过了,马上下楼给自己来杯89年菊花奶茶,抱抱菊
2020-2021【前端VUE框架】vue生命周期与组件生命周期!大家好,很高兴去 京东超市 面试前端,然后回来的路上,想了很久还是给大家总结一下,京东的感受:公司大气,场地布局的很美,很想能够…
12节,Vue实现todoList(任务计划列表)代码,跟着我一步一步写代码,完成进阶,奥里给!
2020【前端VUE框架】第12节,Vue实现todoList(任务计划列表)代码.12,Vue实现todoList(任务计划列表)
tofacebook.com的需求大致功能:
1、在输入框中输入内容后按enter键,即可把内容…
uniapp:动态设置高度
header的高度,设置为info的80%,动态获取info的高度。
beforeCreate() {var infoHeight 0; const query uni.createSelectorQuery().in(this);query.selectAll(.info-items).boundingClientRect();query.exec((res) > {// 获取info-items的高度info…
五大亮点探索互联网医院源码的创新应用方式
作为互联网医疗行业的专家,我将为您揭示互联网医院源码的五大创新亮点。随着数字化技术的迅猛发展,互联网医院源码成为了提升医疗服务质量和提供便捷就医体验的重要工具。现在,让我们一起深入探索这五大亮点,了解互联网医院源码在…
短剧分销小程序/APP开发:开启短剧收益时代
今年,短剧火爆出圈,市场规模将达至200亿元至300亿元。国内全全平台付费短剧日充值金额为6000万元,短剧作为一种“快餐式”文化迅速爆火。
短剧契合了观众娱乐时间碎片化的发展趋势,相比于传统的电视剧,短剧节奏快、剧…
【面试官:开发vue项目都遇到过哪些问题怎么解决的?】
开发vue项目都遇到过哪些问题怎么解决的 遵循法则:STAR法则你遇到过比较难的技术问题是?你是如何解决的? 遵循法则:STAR法则
当面试官给你提出:“开发Vue项目都遇到过哪些问题怎么解决的?”的时候不能单纯…
uni-app学习日记day2-----配置tabbar和顶部导航栏
绝大部分的项目都需要tabbar,tabbar就是我们进入小程序或者app后看到的底部导航栏。uniapp设置tabbar的格式和微信小程序基本一样。 我们首先在pages文件夹中,新建三个页面,因为我们一会儿要设置4个tabbar,页面要提前注册好。
我…
uni-app学习日记day1-----安装IDE、新建项目及目录结构分析
uni-app作为近年异军突起的前端框架,号称兼容10个平台,一套代码多端运行。 官方文档地址:https://uniapp.dcloud.io/ 听起来十分的不错,这样可以大大减少公司和开发者的时间和金钱成本。因此很多的公司企业也都把uni-app列入了招…
在idea中配置tomcat服务器,部署一个项目(下载教程加链接)
第一步:把Tomcat下载好
wwApache Tomcat - Welcome!
链接如上:进去后在左边找到Tomcat8点击进去后 找到图下内容
第二步:
打开这个文件点击bin进去 会出现一个黑色框框,也就是服务器 完成后就可以在浏览器输入…
maven创建webapp+Freemarker组件的实现
下载安装配置maven
Maven官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供Maven最新版正式版官方版绿色版下载,Maven安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装https://www.123pan.com/s/9QRqVv-TcUY.html链接为3.6.2-3.6.3的版本
下载解…
小程序技术实践:快速开发适配鸿蒙的App
今年,在中国,被各大媒体和开发者称为“鸿蒙元年”。
在2023年底就有业内人士透露,华为明年将推出不兼容安卓的鸿蒙版本,未来IOS、鸿蒙、安卓将成为三个各自独立的系统。
果不其然,执行力超强的华为,与202…
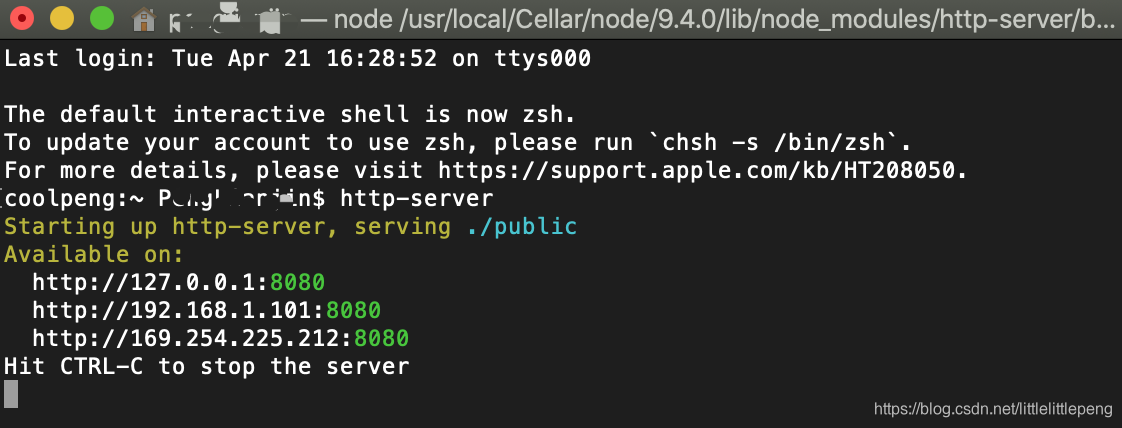
-bash: http-server: command not found
MacOS 终端执行http-server命令,开启本地服务器时,遇到以下报错信息
coolpeng:~ littlelittlepeng$ http-server
-bash: http-server: command not found报错原因
npm全局安装路径没有被加入到bash的$PATH环境变量中
解决办法
执行以下命令ÿ…
跨境电商ERP源码的10大利弊及解决方案
全球跨境电商行业的快速发展,促使电商企业迫切需要一套高效的管理工具来应对多元化的业务需求。跨境电商ERP源码因其强大的功能和方便的管理方式逐渐成为电商企业的首选工具之一。然而,尽管跨境电商ERP源码带来了许多利益,却也伴随着一些潜在…
纯html+css实现点击显示再次点击隐藏并且不联动的多个下拉菜单
纯htmlcss实现点击显示再次点击隐藏不联动的多个下拉菜单 实现不联动的下拉菜单核心思想:
input<type“checkbox”>(复选框)label和input的绑定溢出隐藏和高度的转换checked选择器
使用复选框的特性:只有非选中和选中两…
EDA巨头千亿级收购案谈判中 | 百能云芯
近期传出消息,电子设计自动化(EDA)领域的巨头新思科技(Synopsys)已向计算机辅助工程(CAE)软件行业的领导者安世(Ansys)递交了一份收购要约。据悉,新思科技的报…
PWA及小程序在系统生态方面的支持对比
PWA代表“渐进式网络应用”(Progressive Web Application)。它是一种结合了网页和移动应用程序功能的技术概念。PWA旨在提供类似于原生应用程序的用户体验,包括离线访问、推送通知、后台同步等功能,同时又具有网页的优势ÿ…
【IDEA】maven项目添加模块时,webapp没有被标识,无法识别的解决方法
问题
新添加maven项目模块后,webapp目录未被标识,即没有小蓝点的图标显示。如下图
解决方法
点击“File”下的“Project Strucure”,在弹出的框中,选中“Modules”下的项目名称,也就是“demo1”,点击“…
Web转化为APP——YonBIP(APICloud迁移版)
目录
平台注册
平台使用
设计封面(端设置)
APP证书
代码上传
移动打包
运营管理和移动插件 众所周知,APP开发是一件非常麻烦的事,很多擅长Web开发的人未必擅长APP开发。那么作为一个Web开发者,可不可以有很方便…
在线App封装技术:HTML5的新生命
HTML5封装的魅力所在HTML5带来了丰富的多媒体功能、地理位置服务、离线存储等特性,使得Web应用的体验更加接近原生App。封装HTML5到App中,可以大大缩短开发周期,降低开发成本,并且一次编写,多平台运行,极大…
新手基础易懂的创建javaweb项目的方法(适用于IDEA 2023版)
新手基础易懂的创建javaweb项目的方法 前言我的IDEA版本新建项目步骤1步骤2步骤3步骤4步骤5步骤6<font colorred>特别注意,一定要注意步骤7步骤8 配置Tomcat服务器步骤9步骤10步骤11步骤12步骤13修改前修改后 步骤14 点击修复修改前修改后 试运行 前言 创建ja…
用c语言编写前端开发中比例计算px转vw/vh的计算器
用c语言编写前端开发中比例计算px转vw/vh的计算器 在写移动端页面的时候为了适配手机型号尺寸的变化,需要多次用到vw和vh相对单位。所以就自己用C语言写了一个简易版计算器。 实现功能有:
wpx/hpx转vw/vh (wpx元素的宽度,hpx元素…
解决:在IDEA动态web工程中,右键新建new没有servlet选项的问题
解决:在IDEA动态web工程中,右键新建new没有servlet选项的问题一问题描述:1.我已经导入相关jar包,即,直接导入javaEE62.右键新建里面没有出现“新建servlet”选项二解决方法:1.必须将javaEE包导入这个项目模…
App 软件开发《单选1》试卷
注:本文章所有答案及解析均来自 ChatGPT 的回答,正确性请自行甄辨。 《单选1》试卷
单选题(共计0分)
1.angular ui-router中的关键词不包括(B)
A、状态(state)B、HTML…
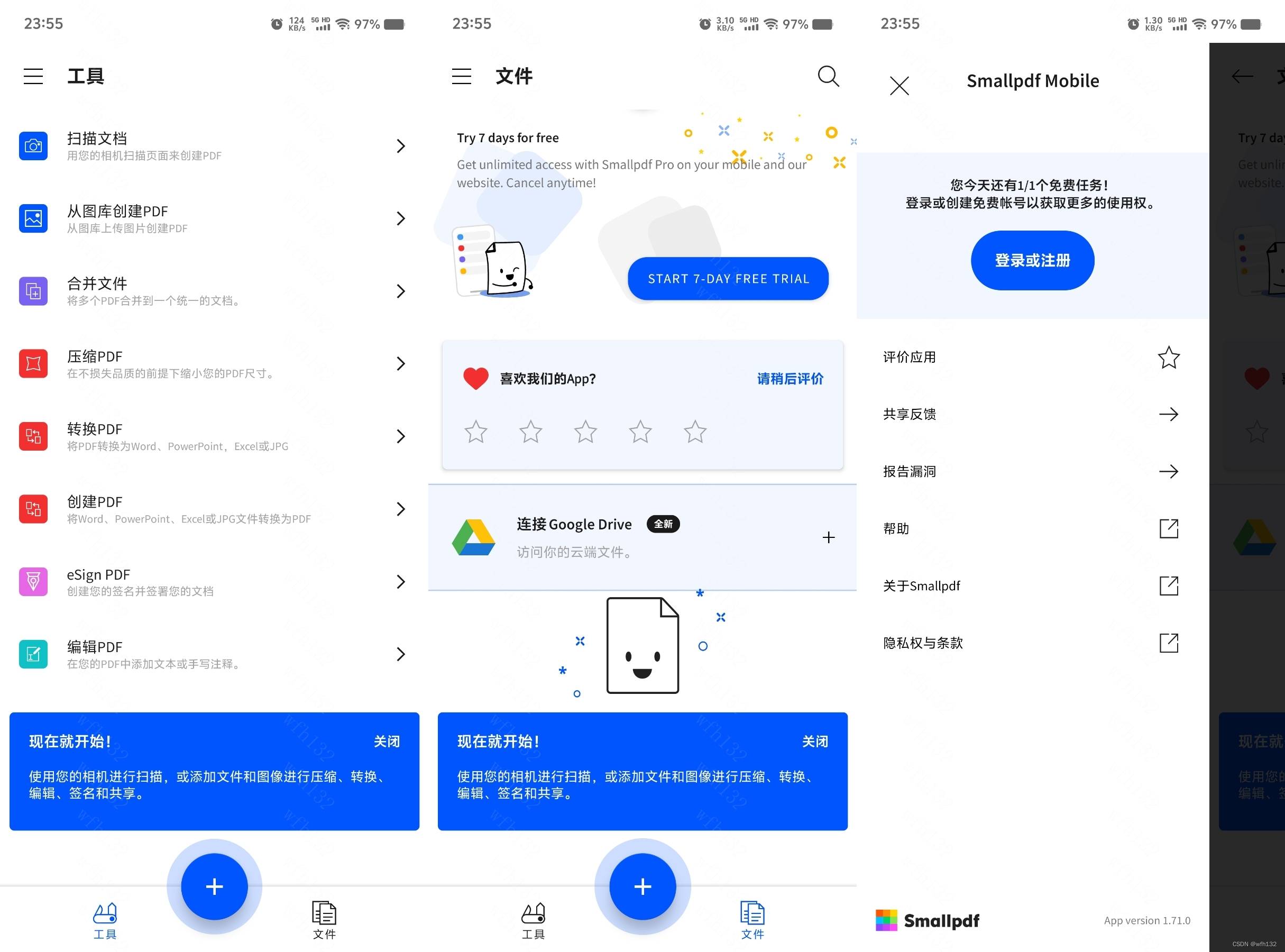
Smallpdf扫描、转换、压缩、编辑、签名PDF
【应用名称】:Smallpdf: 扫描、转换、压缩、编辑、签名PDF
【适用平台】:#Android 【软件标签】:#Smallpdf
【应用版本】:1.71.0
【应用大小】:150MB 【软件说明】:通过 Smallpdf,您可以&…
TreeFrog (C++ Web Framework)开发之http文件服务器
开发者使用 treefrog 建立的工程,生成的是动态库,会被 tfserver 加载,tfserver 将 URL 处理为 controller 、 action 、 argument 三部分,参考 URL Routing 这个文档。如下: /controller-name/action-name/argument1/a…
webAPP基础学习
###视觉基础 part-I
####1.面试中常见的像素问题
>什么是像素?
*1.什么是px?
px-虚拟像素,css像素的单位
px是一个相对单位,相对于设备像素而言
>相对性
a.相对于同一个设备,css像素的可变的
css像素物理像素>会受到缩放的影响
css像素缩放倍数*单个物理像…
国际版WPS Office 18.6.1
【应用名称】:WPS Office 【适用平台】:#Android
【软件标签】:#WPS
【应用版本】:18.6.1
【应用大小】:160MB 【软件说明】:软件日常更新。WPS Office是使用人数最多的移动办公软件。独有手机阅读模式…
Shiro应用到Web Application
一、权限基础
a) 认证(你是谁?)
判断你(被认证者)是谁的过程。通常被认证者提供用户名和密码。
常见的认证包含如下几种:
匿名认证:允许访问资源,不做任何类型的安全检查。表单认证:访问资源之前,需要提…
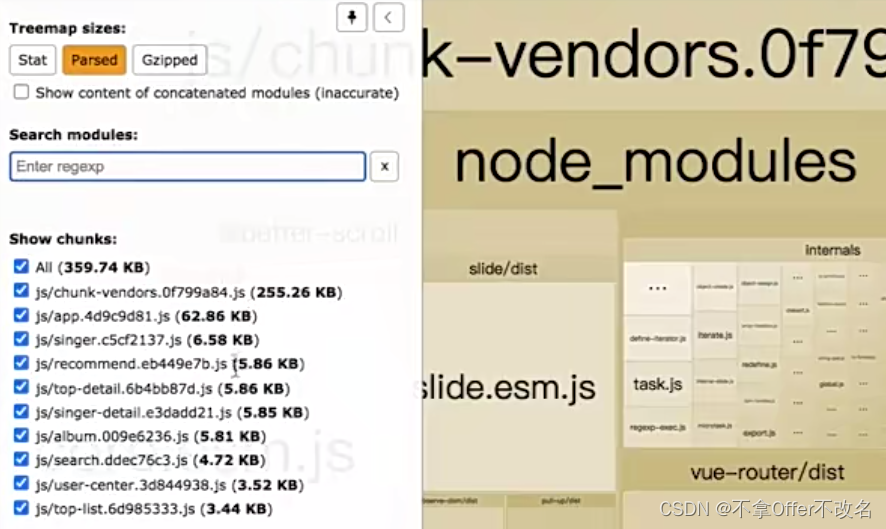
简历考察点2_《CiCi-基于Vue3.0的智能音乐分享平台》
(1)项目初始化和推荐页面开发:
重点:轮播图、Scroll、下拉加载方法实现、
问题一:轮播图实现
① 获取轮播图数据:虽然找到接口了,但是由于XHR请求在浏览器端会有跨域的限制,不能直…
统一门户开发框架之高效内容管理:小程序技术
统一门户开发框架是一种用于构建和管理企业级门户网站的软件开发框架。
现代许多大型企业,基于多元化业务发展下,门户网站是集团必备。门户网站集成了多种应用、服务和信息的中心化平台,为用户提供了统一的访问点。统一门户开发框架旨在简化…
一款优秀的盲盒APP源码成品需要具备什么条件
盲盒小程序开发 盲盒商城app开发 盲盒商城小程序开发 盲盒 盲盒商城 泡泡玛特app搭建 盲盒抽奖系统开发
家都知道目前盲盒很火,网上的数据就可以证明了,线上线下销量都直线上升,甚至运营商泡泡玛特都已经成为了上市公司。三百六十行…
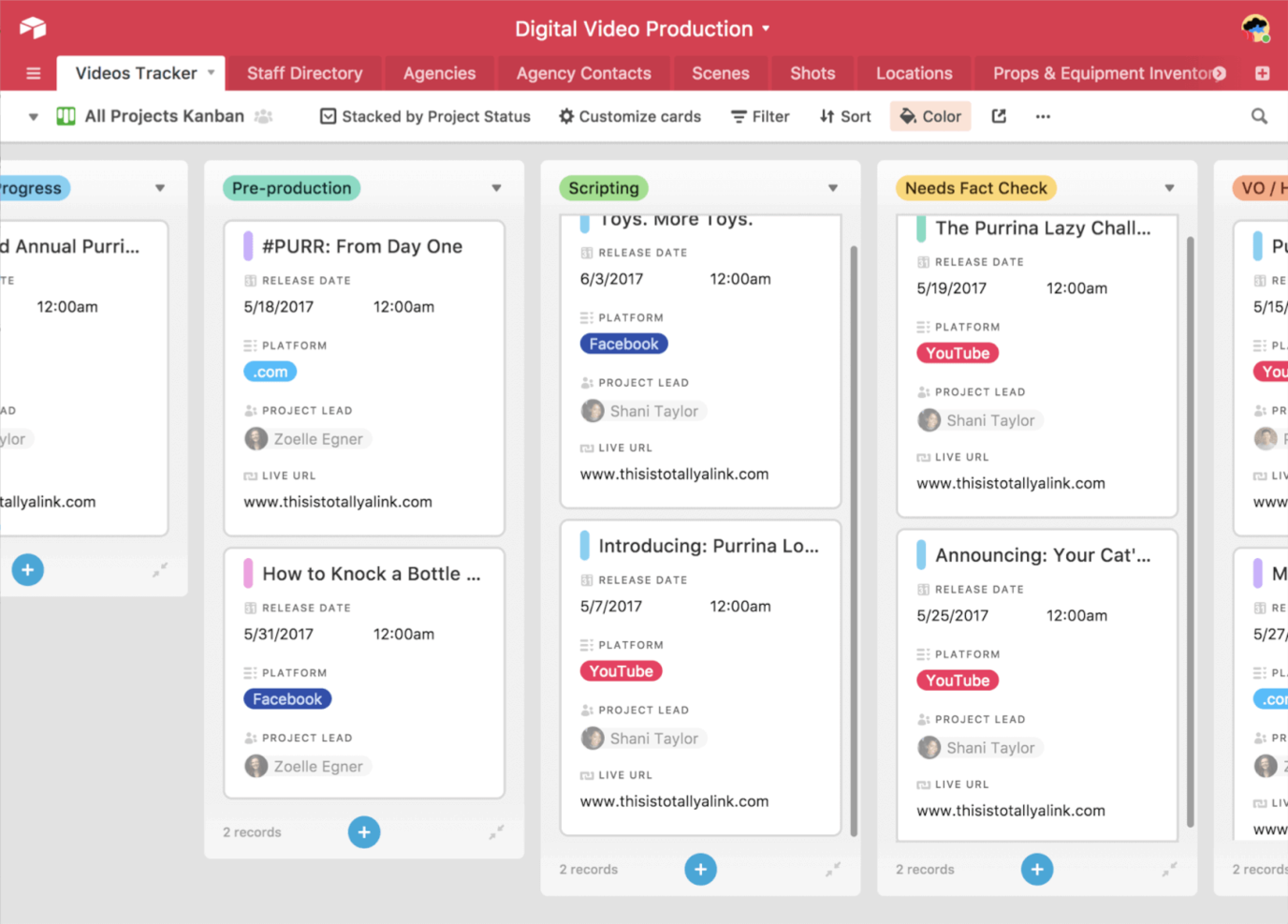
软件开发必备神器!一文读懂10款热门看板工具推荐!
看板(Kanban)是一种流行的框架,用于实施敏捷和DevOps软件开发。它要求实时沟通每个人的能力,并全面透明地展示正在进行的工作。工作项目在看板上以可视化方式表示,使项目经理和所有团队成员可以随时查看每个工作的状态…
Day11 移动应用测试——什么是移动端测试?、移动端测试分类、如何开展移动(app)测试?
Day11 移动应用测试——什么是移动端测试?、移动端测试分类、如何开展移动(app)测试? 文章目录 Day11 移动应用测试——什么是移动端测试?、移动端测试分类、如何开展移动(app)测试?1. 什么是移动端测试?2. 移动端测试分类2.1 app功能测试2.2 app自动化测试2.3 app安全…
[原理加解决方法] Illegal access: this web application instance has been stopped already
解决办法: 找到Tomcat文件夹,将tomcat的context.xml中的Context的reloadable设成false。 比如:<Context path"/expert" docBase"expert" debug"0" reloadable"false"> 解决办法也容易,只要把tomcat的server.xml 中的…
FLASK支持电子邮件功能时,出现socket.gaierror: [Errno 8]错误
报错:socket.gaierror: [Errno 8] nodename nor servname provided, or not known 原因: 配置邮箱服务器的时候把邮箱服务协议的名字拼错了,检查app.config[‘MAIL_SERVER’] smtp.xxxx(邮箱).com’写成了app.config[‘MAIL_SERV…
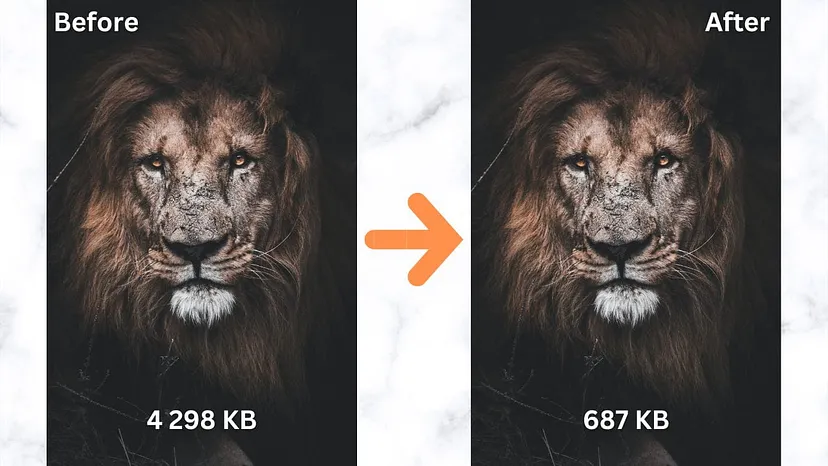
掌握Nodejs高级图片压缩技巧提升web优化
掌握Nodejs高级图片压缩技巧提升web优化
在当今的数字时代,图像在网络开发中发挥着至关重要的作用。它们增强视觉吸引力、传达信息并吸引用户。然而,高质量的图像通常有一个显着的缺点——较大的文件大小会减慢网页加载时间。为了应对这一挑战并确保快速加载网站,掌握 Node…
PWA(Progressive web apps):Web技术实现类似原生应用 - 入门
PWA(Progressive web apps):Web技术实现类似原生应用 - 入门简介
前言
在(使用Google浏览器)访问一些网站时,有时右上角会弹出“安装应用”的按钮。 例如谷歌V8官网 如果我们点击“安装”,则会在桌面生成一个“快捷方…
【Cordova+Android+PhoneGAP-2.9】webAPP环境搭建
使用的是PhoneGAP2.9.0版本,此版本以后更名为cordova Android开发环境必须有JAVA环境Android SDK SDK :software development kit 软件开发工具包,它是指用来辅助开发某一类软件的相关文档,范例和工具的集合
拿vc来说 sdk开发就是…
汽车远程启动程序APP的设计与实现(源码+文档+报告+任务书)
以 CAN (Controller Local Network,简称 CAN)为基础的车辆遥控起动技术,通过将车辆的 PBD接口与车辆的 CAN总线相连,并与相应的控制系统相连,实现对车辆遥控启动。
此系统主要使用了Java、Android Studio、 MySQL数据…
Blazor OIDC 单点登录授权实例5 - 独立SSR App (net8 webapp ) 端授权
目录:
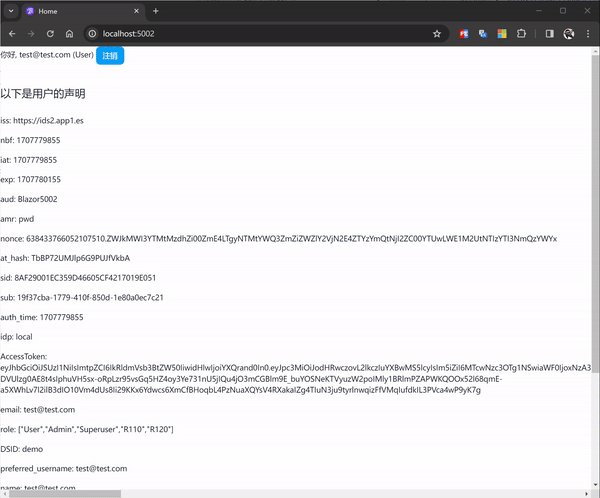
OpenID 与 OAuth2 基础知识Blazor wasm Google 登录Blazor wasm Gitee 码云登录Blazor OIDC 单点登录授权实例1-建立和配置IDS身份验证服务Blazor OIDC 单点登录授权实例2-登录信息组件wasmBlazor OIDC 单点登录授权实例3-服务端管理组件Blazor OIDC 单点登录授权实例4 …
uniapp 开发一个密码管理app
密码管理app
介绍
最近发现自己的账号密码真的是太多了,各种网站,系统,公司内网的,很多站点在登陆的时候都要重新设置密码或者通过短信或者邮箱重新设置密码,真的很麻烦
所以准备开发一个app用来记录这些站好和密码…
多语言婚恋交友APP开发流程一览
近年来,随着全球化的发展和人们对跨文化交流的需求增加,多语言婚恋交友APP的需求逐渐增长。开发这类APP需要考虑到不同语言和文化下用户的需求,涉及到一系列独特的流程和挑战。本文将从专家角度为您解析多语言婚恋交友APP的开发流程ÿ…
跨境电商ERP源码选择指南:如何挑选最适合您的方案
在如今充满机遇的跨境电商领域,选择适合自己的ERP源码方案至关重要。然而,众多选择使得挑选变得棘手。作为跨境电商ERP源码领域的专家,我将揭示7个权威建议,帮助您在海量方案中快速、准确地找到最适合您的ERP源码。让我们一起深入…
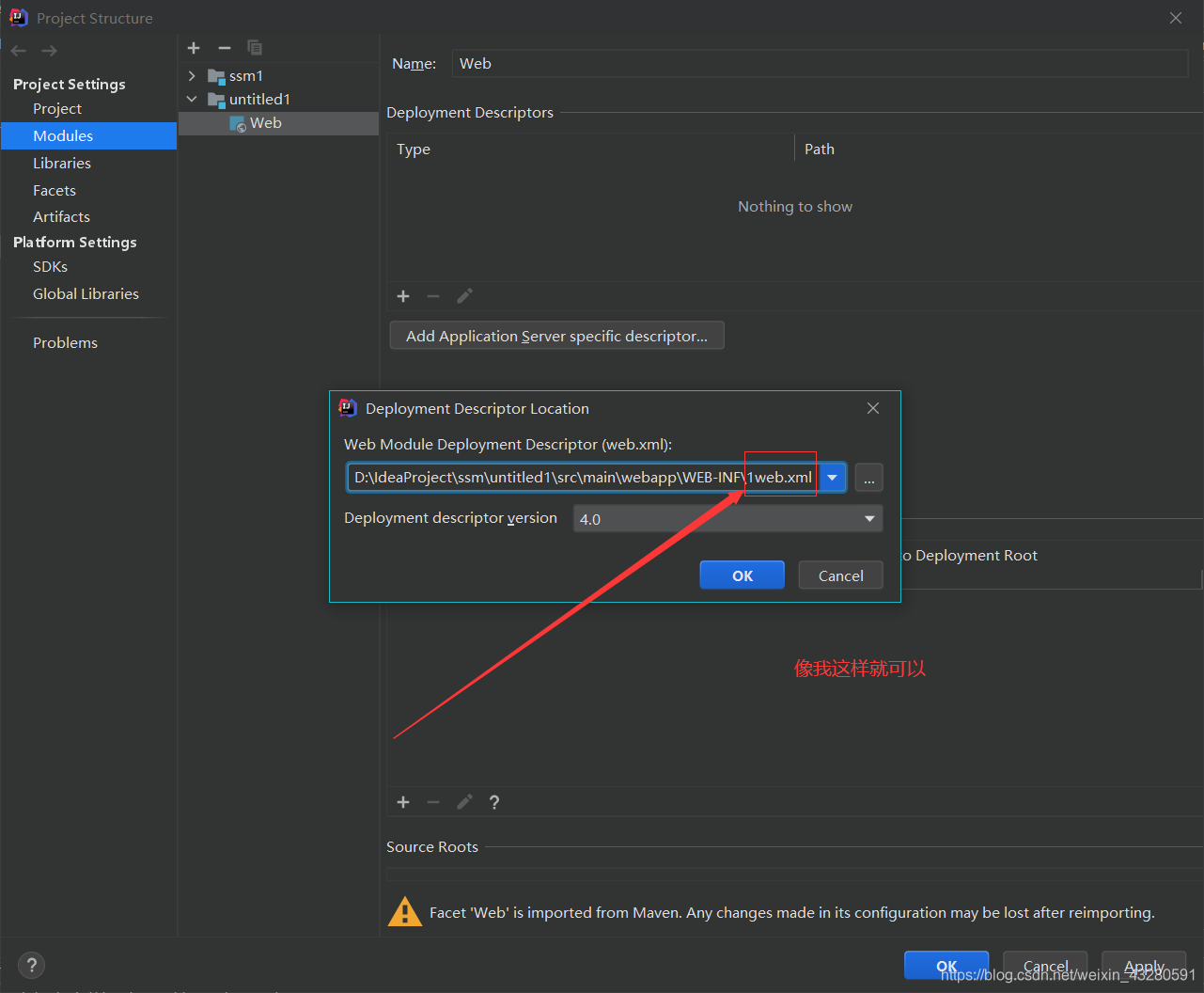
springboot访问webapp下的jsp页面
一,项目结构。
这是我的项目结构,jsp页面放在WEB-INF下的page目录下面。 二,file--->Project Structure,确保这两个地方都是正确的,确保Source Roots下面有webapp这个目录(正常来说,应该本来就有&#…
cordova打包 android问题
cordova打包 android问题 问题一 android无法发送网络请求
cordova 在打包android的时候出现了一个问题,就是打完包之后,没法发送请求(不管是http还是https) 。最后只能是将原先的项目删除然后再重新建了一个。 问题二 build and…
MUI文档里没有的内容
MUI文档里没有的内容 1、mui页面间传值的几种方式 https://www.cnblogs.com/zhaoqiming/p/7993067.html 一、页面预加载时传值 二、通过mui.openWindow打开窗口向页面传递参数 mui.openWindow({id: list.html,url: list.html,extras: { //extras里面的就是参数了yourParem: …
h5使用jq实现登录记住账号密码
<div><div class"login"><input type"text" placeholder"账号" class"user"><div style"height: 1px;background: #e4e4e4;float: left;margin: .2rem 0 .5rem;width: 100%"></div><input…
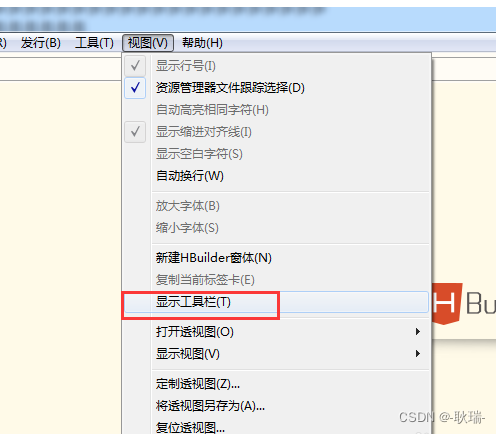
uni-app打包公众号/H5
uni-app打包公众号/H5
1.下载HBuilderX安装跳过
推荐使用2.7.9版本 下载地址:https://share.weiyun.com/k3Bo0RLe
2.打开编译器,点击文件->点击打开目录
3.找到 crmeb_merchant 版本的文件管理器默认路径为:crmeb_merchant_v1.x/view/uni-app/ 4. 点击发行–…
【javaWeb】在webapp中手动发布一个应用
标题 🐲一、为什么要在webapp中手动发布一个应用🎉二、手动发布步骤1.下载Tomcat2.解压并安装3.在webapps中创建文档 ✨三、总结 🐲一、为什么要在webapp中手动发布一个应用
好处解释灵活性手动发布应用程序可以根据自己的需求进行自定义配置…
实战演练——拦截史迪仔广播
目录
目录
1.MainActivity
2.MainActivity2
3.MyHelper
4.OutCallReceiver
5.activity_main.xml
6.activity_main2.xml
7.item.xml
8.themes.xml
9.项目代码布局情况
10.运行情况展示
11.该项目常见报错以及解决方法 完成一个拦截拨号的app,包含以下功…
为什么中国软件需要国产化?
国产化是指技术引进项目投产后所生产的产品中,国内生产件的数量占整件产品生产件数量。换句话说,软件国产化的占比,直接影响到技术是否会在某一个时点上被”卡脖子“。
随着国家经济的发展和技术水平的提高,国家整体实力大大增强…
cordova 创建项目报错 not contain a package.json
一、环境
win10 node v10.15.3 npm 6.4.1 cordova 9.0.0
二、问题描述
使用 cnpm install -g cordova 进行安装,安装成功,但是 cordova create XX 指令报错
npm ERR! code ENOLOCAL
npm ERR! Could not install from "..\AppData\Roaming\np…
Web 技术标准组织
个人博客
授人以鱼不如授人以渔.
所谓“一流的企业制定标准,二流的企业申请专利,三流的企业兜售产品”,这种说法虽不中亦不远。
追求专业精神的 IT 从业者不能只埋首于眼前的一亩三分地,被动承受变化,而要溯流而上&…
在webapp中手动发布一个应用
部署应用前,我们要下载Tomcat
Tomcat下载 Tomcat官网:Tomcar官网
下载完成后,我们要找到webapp文件 并创建一个文件夹 创建好后,再创建一个后缀为html文件 接下来 我们要打开连接 打开连接后 我们输入我们的web网址 用完后记得…
小程序基础学习(请求封装)(重点,核心)
目录 首先: 封装一个request请求的js文件,用的是Promise
然后: 请求编写
原理:首先在页面加载完成以后发送一次请求数据,由于请求的数据会反复使用,直接把他抽离到外面,以后直接调用。在使用a…
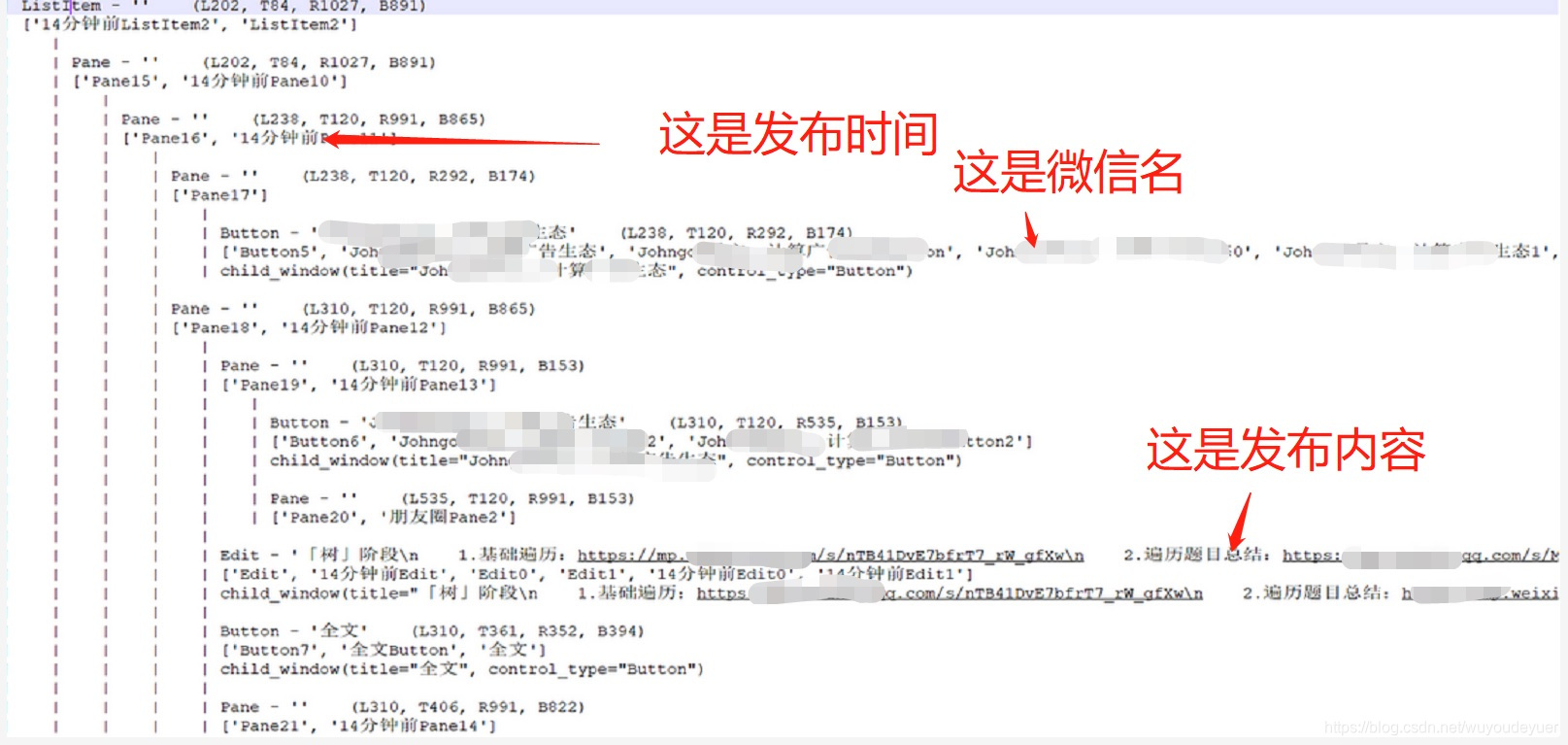
Python3,20行代码,通过微信电脑版爬取朋友圈数据,老板再也抓不到我上班看手机了!!!
爬取微信电脑版朋友圈数据1、引言2、桌面图形界面工具介绍2.1 PyAutoGUI2.2 PyWinAuto3、代码实战1、引言
小屌丝:鱼哥,忙吗?? 小鱼:忙!! 小屌丝:想问你件事。 小鱼:在忙…
跨境支付融合解析:有效解决跨境电商系统开发的支付问题
作为跨境电商系统开发的专家,我们深知支付问题对整个系统的重要性。在不同国家、不同支付体系的交叉领域里,跨境支付融合是一个引人注目的话题。本文将深入探讨跨境支付融合的必要性,分析其优势,并提供一系列解决方案,…
苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa
在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像一个本地应用程序一样,通过桌面APP图标一打开,直接全屏展示,就像在APP中效果一样,完全体会不到你是在浏览器中。 1.网站添加样式 在…
cordova入门教程——环境搭建
cordova入门教程——环境搭建概述安装nodejsJava开发工具包(JDK)Android SDKGradleCordova常见问题概述
Apache Cordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。
使用Apache Cordova的人群:
移动应用开发者,想扩展…
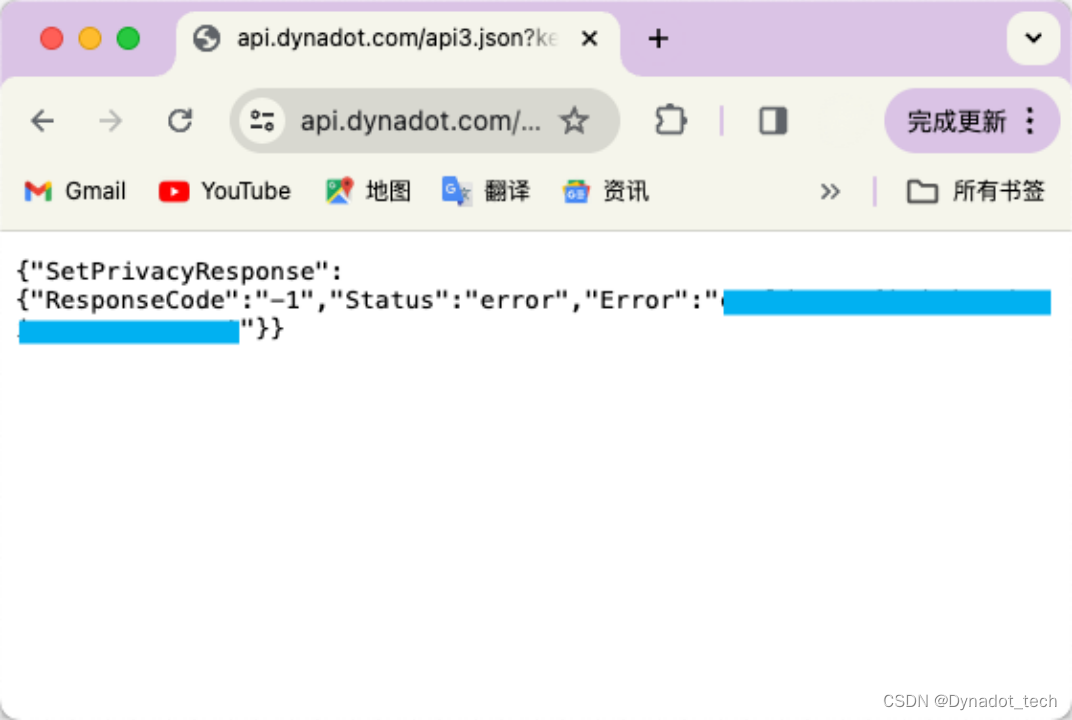
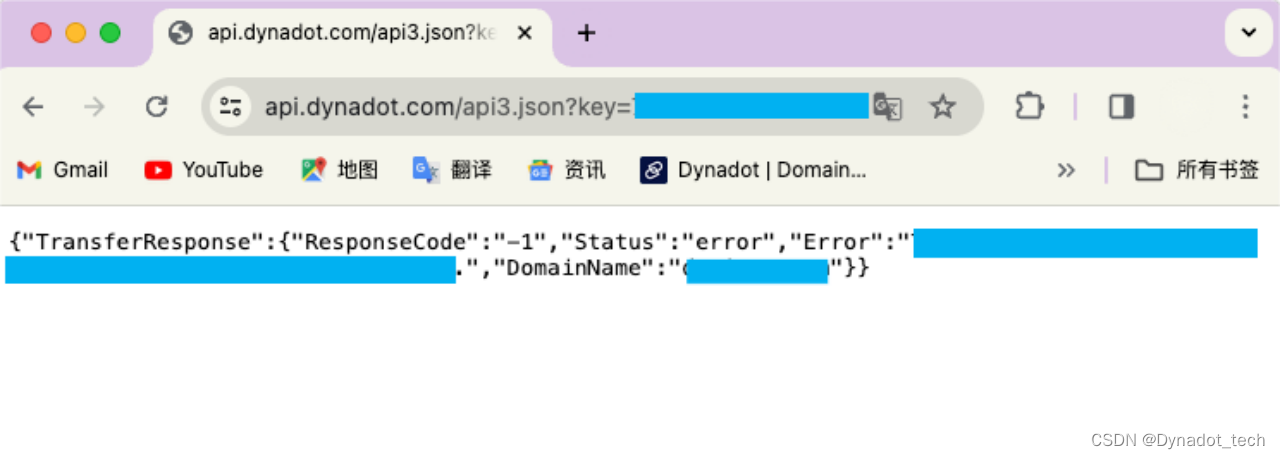
使用API有效率地管理Dynadot域名,使用API设置域名隐私保护
关于Dynadot
Dynadot是通过ICANN认证的域名注册商,自2002年成立以来,服务于全球108个国家和地区的客户,为数以万计的客户提供简洁,优惠,安全的域名注册以及管理服务。
Dynadot平台操作教程索引(包括域名邮…
APP网站如何防止短信验证码接口被攻击
很多网站APP老板在平台运行时除了遇到DDoS/CC等黑客攻击,短信接口接口会被黑客调用发动轰炸他人号码或长时间发送短信达到短信欠费的目的,那么如何防护呢,首先我们要知道
一、短信验证码是什么?
1.短信验证码是通过发送验证码到…
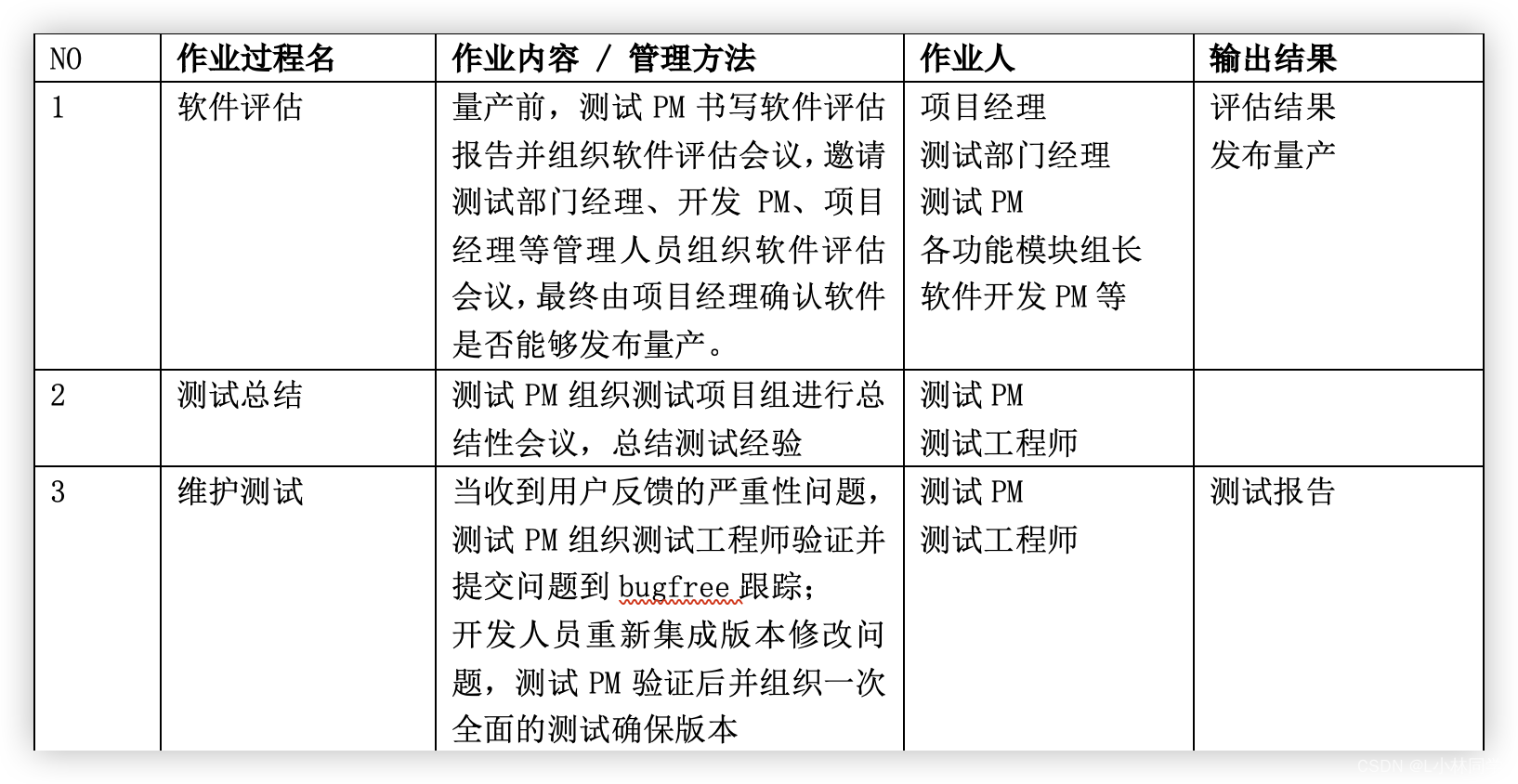
软件测试APP完整测试作业流程(附流程图),公司级软件测试流程化办公
目录
1. 概述
2. 软件测试流程
3. 软件测试周期人员活动图
4. 总结 1. 概述
1.1 目的
有效的保证软件质量; 有效的制定不同测试类型(软件系统测试、音频主观性测试、Field Trial、专项测试、自动化测试、性 能测试、用户体验测试)的软件…
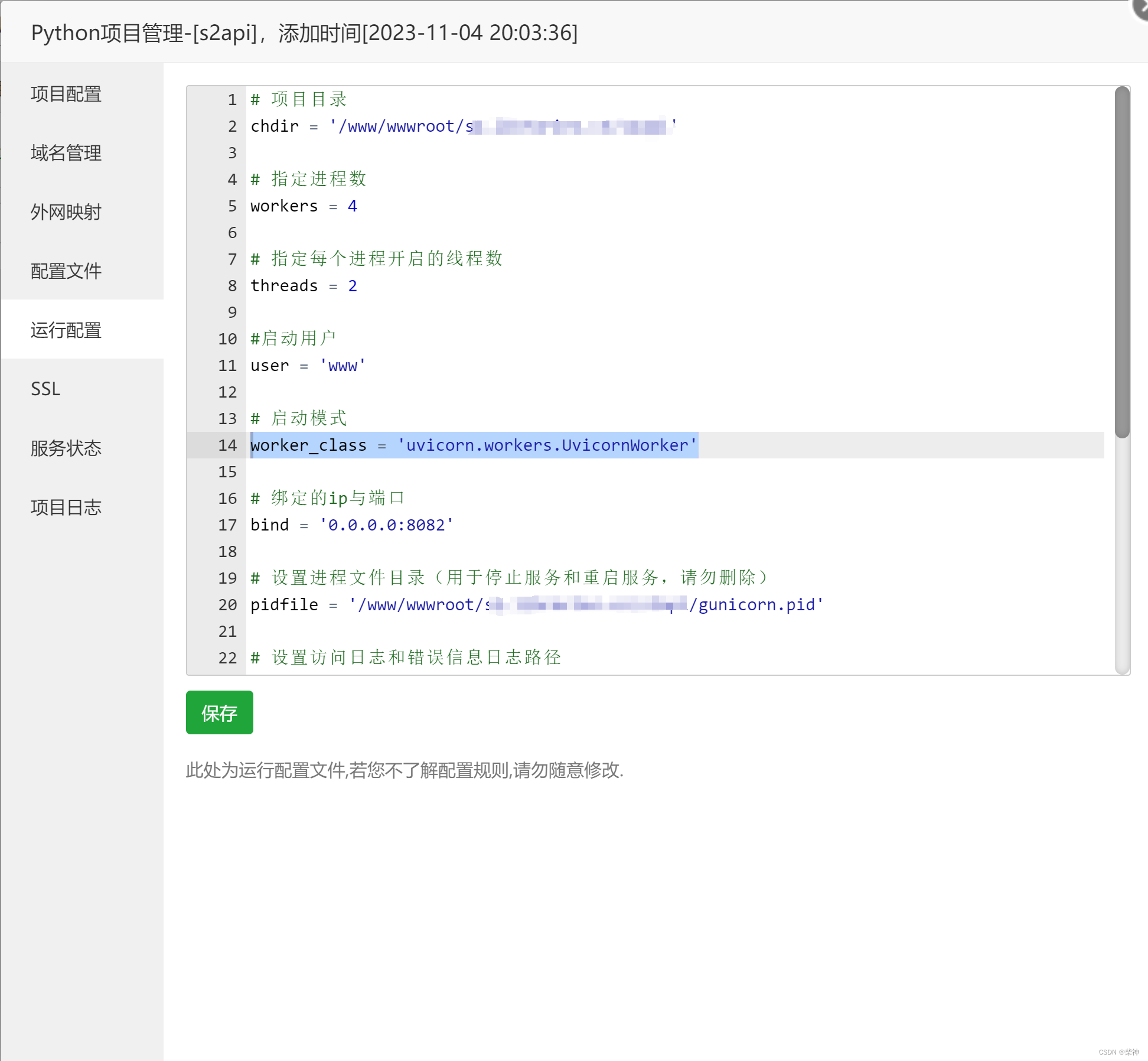
Python Web APP在宝塔发布
本地测试运行:uvicorn main:app --host 127.0.0.1 --port 8082 --reload
宝塔发布: 运行配置——>启动模式:worker_class uvicorn.workers.UvicornWorker
为什么建议定制开发app?定制开发有哪些好处
定制开发APP的特点
1、可定制性:
按需定制,只要是你想要实现的功能模块,都是可以开发的,完成一整套的串联功能,形成一一个完整的原生APP。并且能够根据企业在不同运营阶段实现不同的功能,不断更新迭代,满…
网页在线封装App技术,创新封装流程
随着智能手机的普及和移动互联网的飞速发展,App已经成为我们日常生活中不可或缺的组成部分。然而,对于初创企业和小型开发者而言,传统的App开发往往耗费资源巨大、周期漫长。幸运的是,网页封装App技术的兴起为这一难题提供了创新的…
2023年,App运行小游戏,可以玩出什么创意?
疫情过后,一地鸡毛。游戏行业的日子也不好过。来看看移动游戏收入:2022年,移动游戏收入达到920亿美元,同比下降6.4%。这告诉我们,2022年对移动游戏市场来说是一个小挫折。
但不管是下挫还是上升,移动游戏市…
Vue与Electron融合之道:从Web App到桌面App的华丽转身
Vue与Electron融合之道:从Web App到桌面App的华丽转身 引言Vue 与 Electron 的天然契合共享技术栈高效开发与部署用户体验升级 Vue 与 Electron 融合实战初始化项目调整Vue项目结构利用 Electron API 增强功能定制桌面应用外观构建与部署 结语 引言
Vue.js 作为一款…
利用百度云平台建立Web App
今天试了下百度云开发平台,使用php建立一个简单的web服务。
基本上参考这个文章《在百度云平台上构建Web App》。
另外发现了一些可能对个人来讲更有意思的功能,你的Web App发布以后,可以通过svn上传非php文件,也可以直接下载。…
Flex布局应用(1)——为什么flex只能做移动端APP开发?
1、APP的分类
(1)原生APP
(2)混合APP
(3)WEB APP 2、PC端和移动端的差别
(1)用户交互方式不同:表现在鼠标、手指
(2)呈现的数据量不同&#…
Docker自学:利用FastAPI建立一个简单的web app
环境配置:下载Docker Desktop
文件一:main.py
from typing import Unionfrom fastapi import FastAPIimport uvicornapp FastAPI()app.get("/")
def read_root():return {"Hello": "World"}app.get("/items/{item…
判断用户是否输入空格
isNull( str ){if ( str "" ) return true;var regu "^[ ]$";var re new RegExp(regu);return re.test(str);},var cc ;if (this.isNull(cc)) {alert(您输入的为空。) }
【小沐学前端】Node.js实现基于Protobuf协议的UDP通信(UDP/TCP)
文章目录 1、简介1.1 node1.2 Protobuf 2、下载和安装2.1 node2.2 Protobuf2.2.1 安装2.2.2 工具 3、node 代码示例3.1 HTTP3.2 UDP单播3.4 UDP广播 4、Protobuf 代码示例4.1 例子: awesome.proto4.1.1 加载.proto文件方式4.1.2 加载.json文件方式4.1.3 加载.js文件方式 4.2 例…
vue传值报错avoid mutating a props directly since the value will be overwritten whenever the parent compo
vue传值报错: avoid mutating a props directly since the value will be overwritten whenever the parent component re-renders instead use a data or computedproperty based on the props value prop being mutated :“show” 看这个警告写的是必变…
vue-html5-editor 手机端粘贴内容后直接提交无效
修改源码vue-html5-editor.js 目录: 打开这个文件搜索contenteditable在后面加上id"container" 然后在搜索keyup 注释代码 // content.addEventListener(keyup, function () {// this$1.$emit(change, content.innerHTML);// this$1.saveCurren…
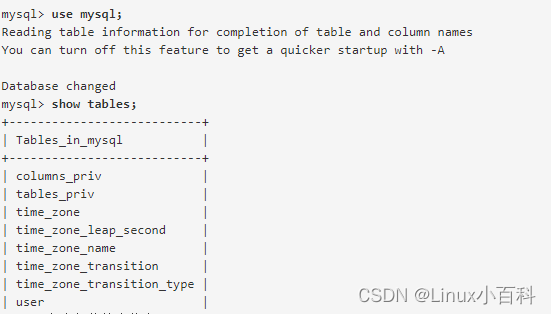
【Linux】——使用xshell在Linux上安装MySQL及实现Webapp的部署
文章目录安装MySQL使用yum安装更改配置启动测试连接实现Webapp的部署引言:在上篇文章中已经为大家介绍了使用xshell在Linux上安装JDK、Tomcat➡️使用xshell在Linux上安装JDK、Tomcat,接下来就让我们再一起学习如何使用xshell在Linux上安装MySQL及实现We…
Web-WebApp Vue.js 目录结构
WebApp Vue.js 目录结构
目录解析 目录/文件 说明
build 最终发布的代码存放位置。config 配置目录,包括端口号等。我们初学可以使用默认的。node_modules npm 加载的项目依赖模块 src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包…
TreeFrog Framework 开发入门之HelloWorld
搭建好 the TreeFrog Framework 的开发环境后,第一时间阅读了在线文档,怀着忐忑之心构建了一个 Hello World 。 官方有一个初级教程,可以参考下。这个教程使用 tspawn 这个 generator 来生成工程模版。tspawn 在生成工程时,默认会…
Servlet中WebApp欢迎页面配置
什么是一个web站点的欢迎页面? 对于一个webapp来说,我们是可以设置它的欢迎页面的。 设置了欢迎页面之后,当你访问这个webapp的时候,或者访问这个web站点的时候,没有指定任何“资源路径”,这个时候会默认访…
servlet开发-通过Tomcat部署一个简单的webapp
首先我们得下载安装Tomcat,推荐看Tomcat(HTTP服务器)下载以及认识,
我们将通过打印一个hello word的方式来熟悉servlet开发,通过Tomcat部署一个webapp的流程
servlet的含义 Tomcat提供了一系列的api接口,这些api背后…
鸿蒙3.0 APP混合开发闪退问题笔记
APP采用cordova混合开发, 鸿蒙2.0以及安卓操作系统正常使用,但是在鸿蒙3.0中出现APP闪退,对APP进行真机调试发现,鸿蒙3.0系统对crosswork插件存在兼容问题,这些问题会导致APP页面加载失败,进而导致App闪退测…
python系列27:jupyter转web app的工具Mercury
1. 简介
官网:https://runmercury.com/ Mercury可以将 Jupyter Notebook 呈现为 Web 应用程序。类似的package还有streamlit和voila 使用import mercury as mr进行安装。Mercury的页面分为左边的输入部分,和右边的输出部分,下面是极简例子&a…
应用内广告竞价策略如何让APP广告变现收益最大化?
近年来实时竞价广告成为了许多中小流量主主要的变现方式,国内的广告联盟如穿山甲、优量汇等得到了快速的发展。对APP流量主而言,在实时竞价的环境中,合理利用和售卖流量是实现广告收益最大化关键。而要想最大化激发变现潜能,开发者…
最新黑客知识揭秘:APP 是如何偷听你的讲话并展示相关广告的?
不知道从什么时候开始,我们和朋友聊过的东西,过一会就会在手机的某些app里面看到这些东西和广告,很难不产生怀疑是不是这些app一直开着麦克风在偷听我们说话? 最早期版本的安卓系统里对于app的权限管理确实比较松的,ap…
手机网页制作的认识(有关meta标签)
近日以来一直在看JQuery Mobile 一个手机开发框架,说实话真的很头疼的~~~~ 因为里面有很多的属性、方法和事件~~~ 下面是手机网页的一些认识: 一、<meta name"viewport" id"viewport" content"widthdevice-width, initial-s…
手机app测试流程和要点
一、APP与Web测试的异同 1、相同点:流程方面相同,都要经过计划,方案,测试分析,用例,环境搭建,测试执行,报告,总结等 都要进行功能测试,性能测试&…
使用API有效率地管理Dynadot域名,使用API进将其他平台的域名转移至dynadot
关于Dynadot
Dynadot是通过ICANN认证的域名注册商,自2002年成立以来,服务于全球108个国家和地区的客户,为数以万计的客户提供简洁,优惠,安全的域名注册以及管理服务。
Dynadot平台操作教程索引(包括域名邮…
HTML5与App封装技术将网站一键打包成App
HTML5:跨平台的利器HTML5作为一种先进的网页标记语言,其最大的优势在于跨平台性。开发者仅需编写一次代码,即可在各种操作系统和设备上运行,无需为每个平台单独开发App。这种“编写一次,运行处处”的模式,大…
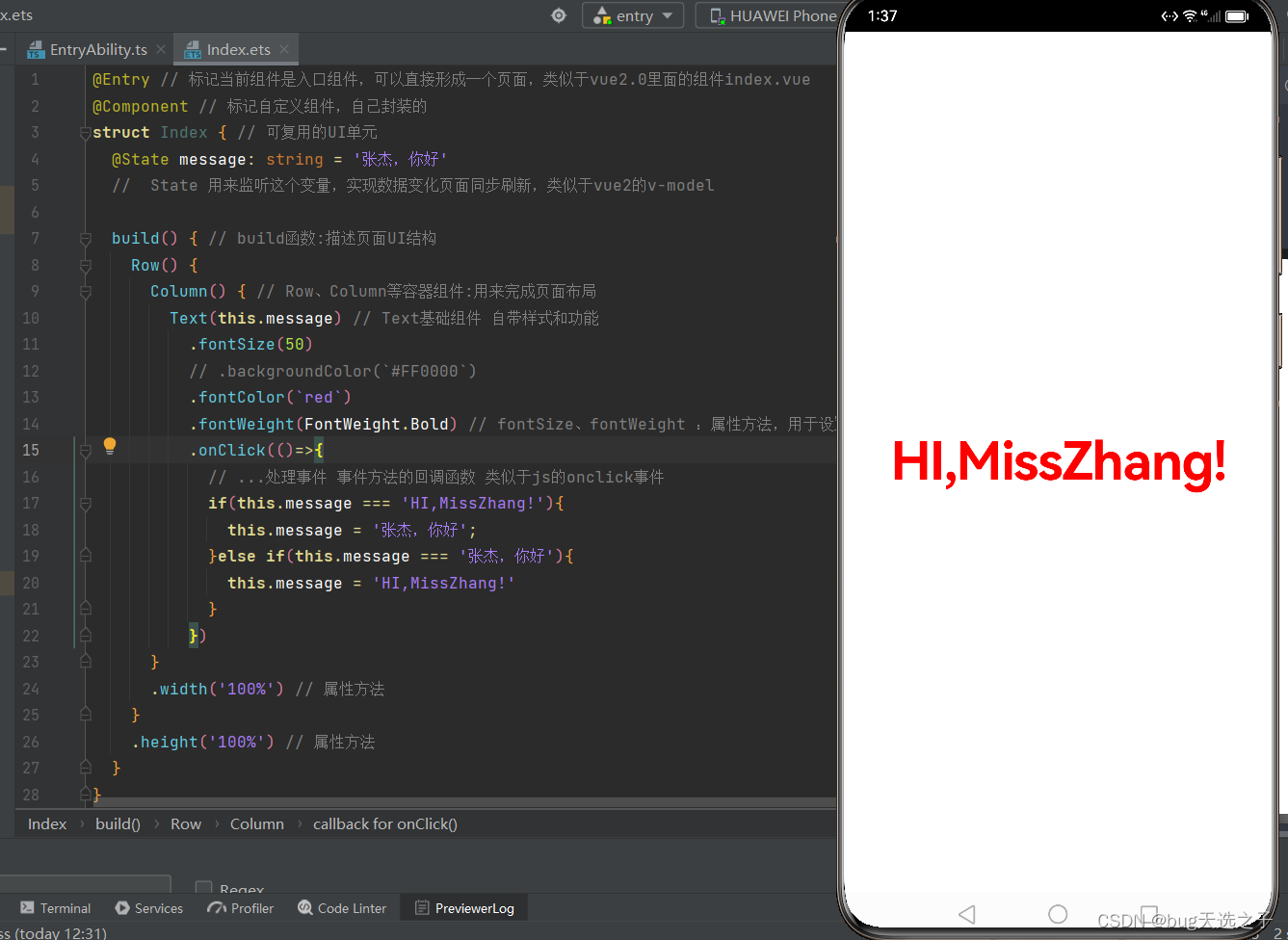
【2023最新】超详细图文保姆级教程:App开发新手入门(3)
上文回顾,我们已经完成了一个应用项目创建、导入、代码更新、代码同步和代码提交,本章继续我们的新手开发之旅,讲述一下如何将开发完成的应用进行编译,生成可供他人安装、可上架的应用安装包。
6 应用打包
应用打包,…
学习跨平台移动应用开发必须理解的一些概念
跨平台移动应用开发概念移动应用开发分类Native appWeb appHybrid app三者的区别关于native.js的理解典型跨平台移动APP开发框架H5与H5H5 appH5 appuni-app移动应用开发分类
Native app
即原生APP开发模式,利用iOS、Android开发平台官方提供的开发工具进行APP的开…
智能小程序事件系统——基础交互事件介绍
什么是交互事件
事件是视图层到逻辑层的通讯方式。事件可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上。当达到触发事件,就会执行逻辑层中对应的事件处理函数。事件对象可以携带额外信息,如 id、dataset 和 touches。 事件分类
事件分为…
跟LV学Python编程——前言
😐 !!!记得先关注订阅本专栏【跟LV学Python编程】!!!!!不然后续找不到了哦!!! 😐 跟LV学Python编程——前言 前言第1章 Py…
Flutter开发的Web应用 构建及部署 标准流程指南
前言
Flutter是Google推出的跨平台开发框架,支持多种平台:Windwos,Mac,iphone,Android,Web,Linux,甚至经过一些折腾还可以支持树莓派,十分强大,笔者曾写过一…
【小沐学前端】从零开始搭建一个Vue项目
文章目录 1、简介1.1 Vue 核心功能1.2 Vue API风格1.3 node环境 2、构建项目2.1 vue create2.2 vue ui2.3 vue init2.4 vite 结语 1、简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建&am…































![uni-app H5页面打开地图组件 [system] Map key not configured](https://img-blog.csdnimg.cn/fdbc37a9c5d84899b4878ae2d9d448c4.png)